Are you looking for the amazing VS Code extensions for your web app? Then Here is the amazing collection of the best vs code extensions of 2022.
VS Code extensions are essential in modern web development. They are basically a source code editor for building modern web applications. It is a free and open-source editor. Furthermore, It supports a huge number of extensions that can be used for web app development.
VS Code extensions let you add debuggers, languages, and tools to your installation in order to support your development workflow. Their rich extensibility model lets extension authors plug directly into the VS Code UI and contribute functionality through the same APIs used by VS Code.
So, to help you choose the right extensions that will add more value than the resources they draw from your system, we’ve listed this extensive list of the best trending extensions available today. While some of these are well-known and commonly-installed, others are highly recommended extensions by experienced developers who use Visual Studio Code.
Now, while working on any web project we recommend you to use this impressive Bootstrap Dashboard Template having, modern and unique design.

1. GITLENS
GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Besides, it let you explore the history and evolution of a codebase effortlessly.
GitLens supercharges the Git capabilities built into Visual Studio Code. It also helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Downloads: 5,972,117
2. PRETTIER – CODE FORMATTER
It is an opinionated code formatter that enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. Besides, it supports many languages. It can be integrated with the most editor.
Downloads: 7,676,738
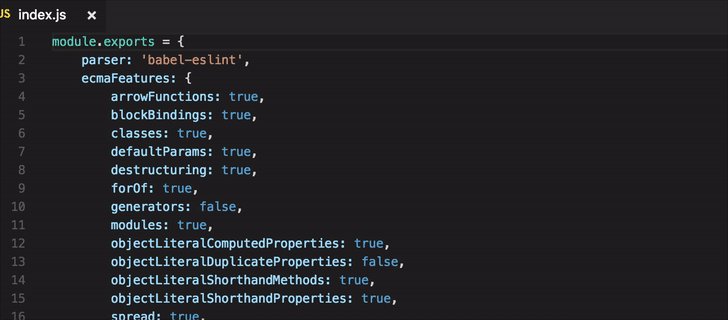
3. ESLINT
ESLint statically analyzes your code to quickly find problems. ESLint statically analyzes your code to quickly find problems. It is built into most text editors and you can run ESLint as part of your continuous integration pipeline. ESLint fixes are syntax-aware so you won’t experience errors introduced by traditional find-and-replace algorithms.
Downloads: 10,236,293
4. QUOKKA.JS
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type. It makes prototyping, learning, and testing JavaScript / TypeScript blazingly fast. By default no config is required, simply open a new Quokka file and start experimenting
Downloads: 754,978
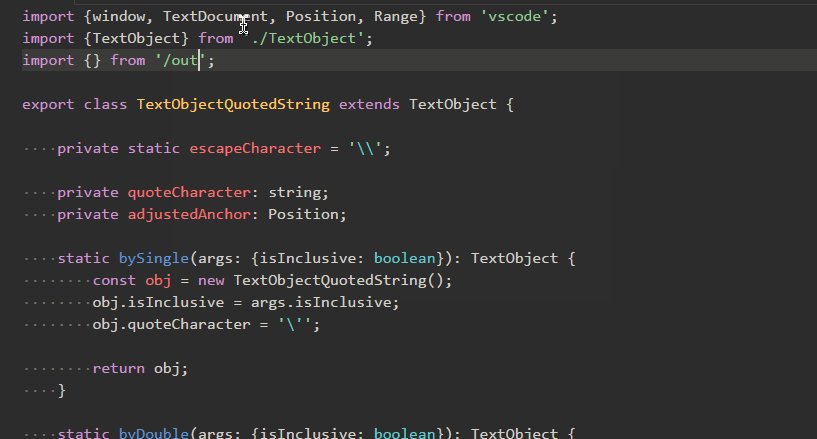
5. PATH INTELLISENCE
It adds Intellisense-style completion to filenames, letting you easily type long path names. It removes the file extension by default if the statement is an import statement
Downloads: 3,318,156
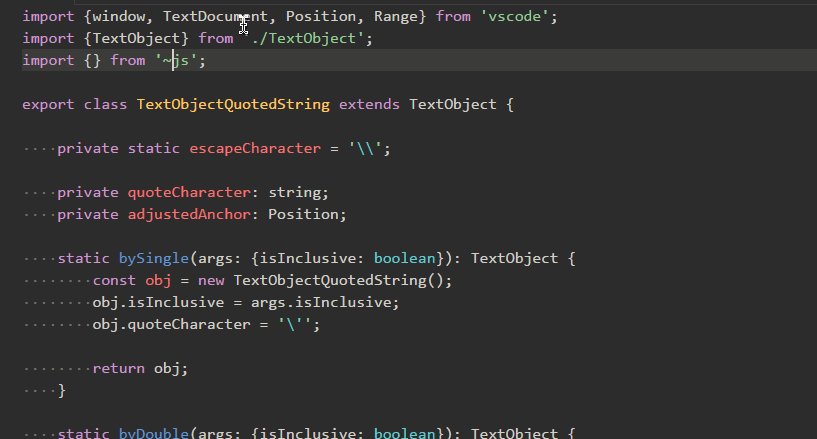
6. PATH AUTOCOMPLETE
This extension provides path completion for VS Code so you don’t have to memorize those long paths.
Downloads: 558,868
7. VISUAL STUDIO INTELLICODE
It is built for helping developers and programmers with smart code completion suggestions. Also, it comes with default support for Python, TypeScript/JavaScript, React, and Java. IntelliCode saves you time by putting what you’re most likely to use at the top of your completion list. IntelliCode recommendations are based on thousands of open source projects on GitHub each with over 100 stars. When combined with the context of your code, the completion list is tailored to promote common practices.
Downloads: 6,401,943
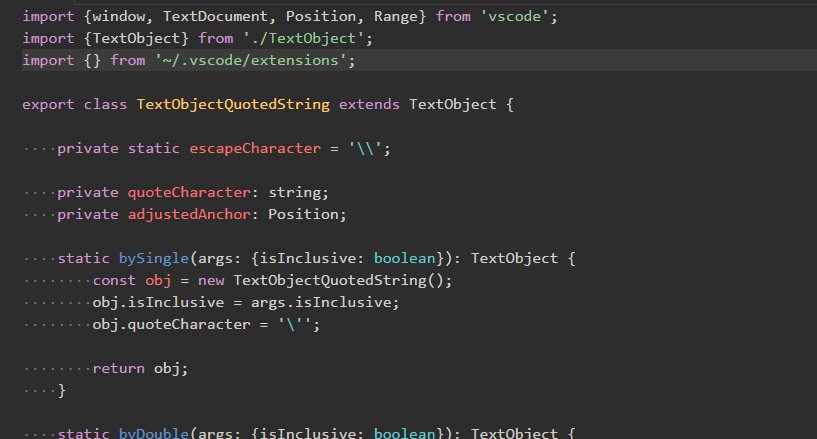
8. IMPORT COST
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Downloads: 710,298
9. FILESIZE
It displays the size of the focused file in the status bar of the editor.
Downloads: 198,807
Check out the best Asp.NET Core Admin Template:

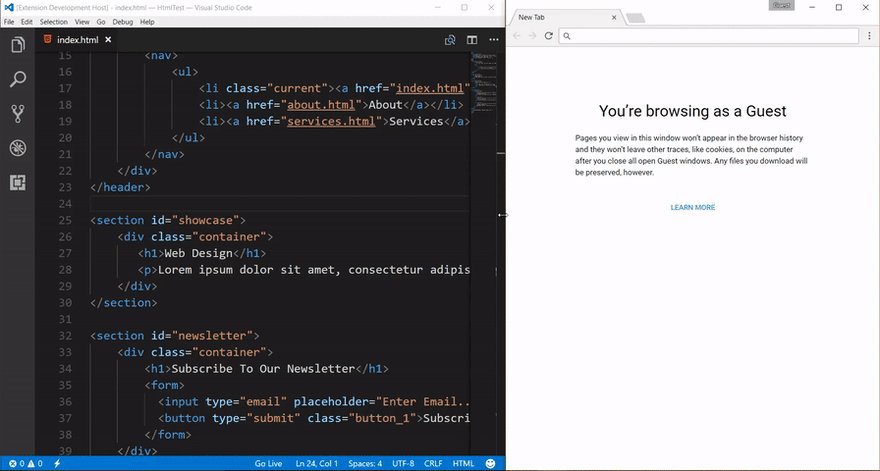
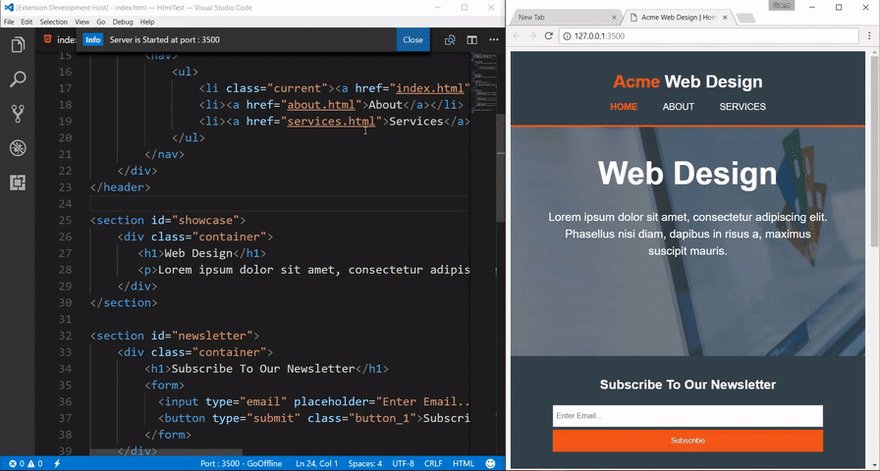
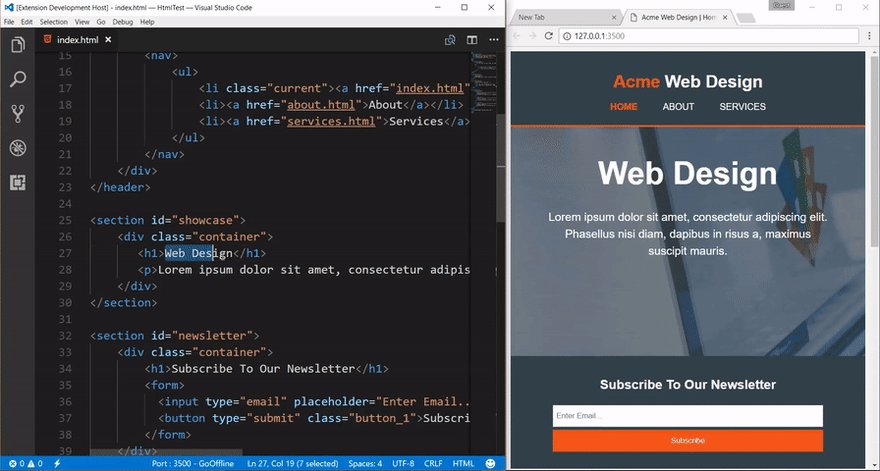
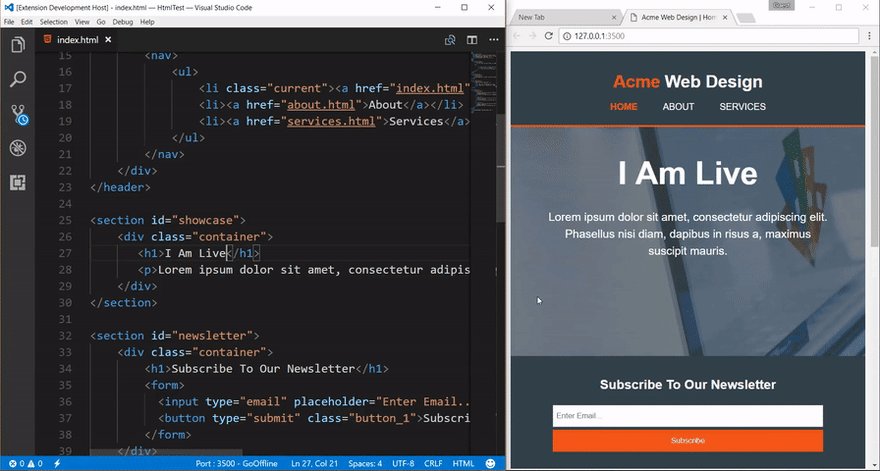
10. LIVE SERVER
Launch a development local Server by a single click and watch live changes with some extra functionality
Downloads: 6,541,468
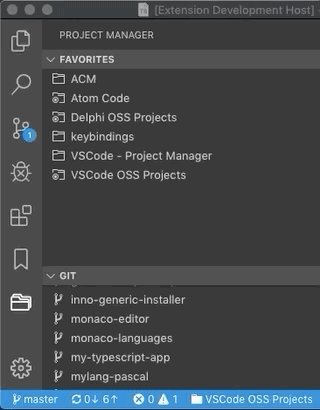
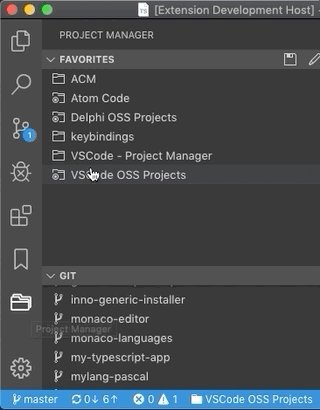
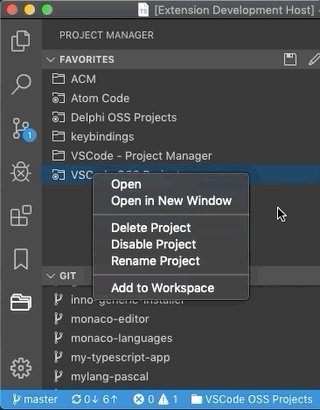
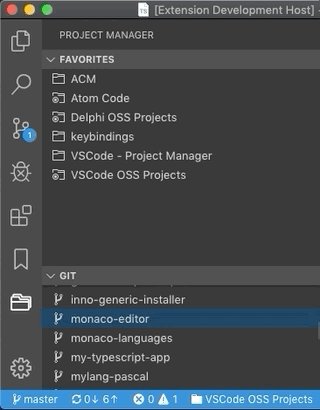
11. PROJECT MANAGER
It helps you to easily access your projects, no matter where they are located. Don’t miss those important projects anymore.
Downloads: 1,090,254
12. CODE SPELL CHECKER
A simple source code spell checker for multiple programming languages.
Downloads: 1,596,862
13. BRACKET PAIR COLORIZER
This extension allows matching brackets to be identified with colors. The user can define which tokens to match, and which colors to use.
Downloads: 1,154,226
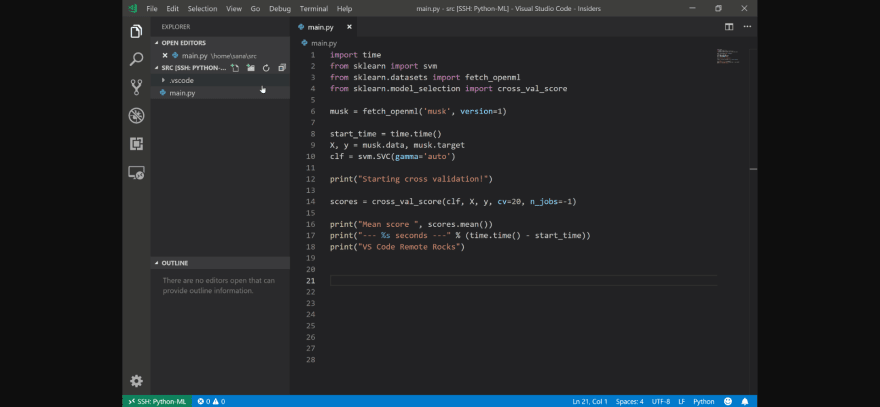
14. REMOTE — SSH
The Remote – SSH extension lets you use any remote machine with an SSH server as your development environment.
Downloads: 1,605,734
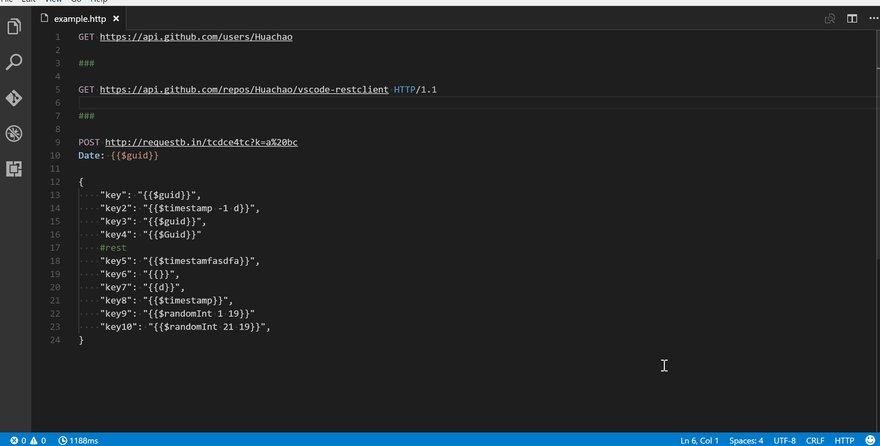
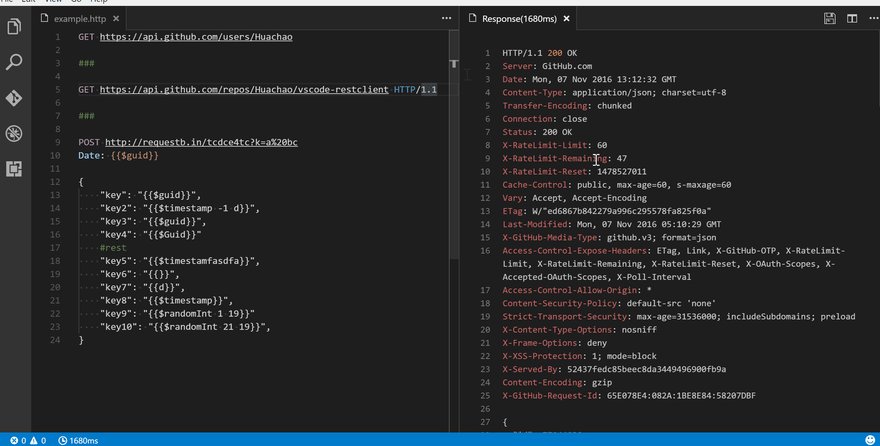
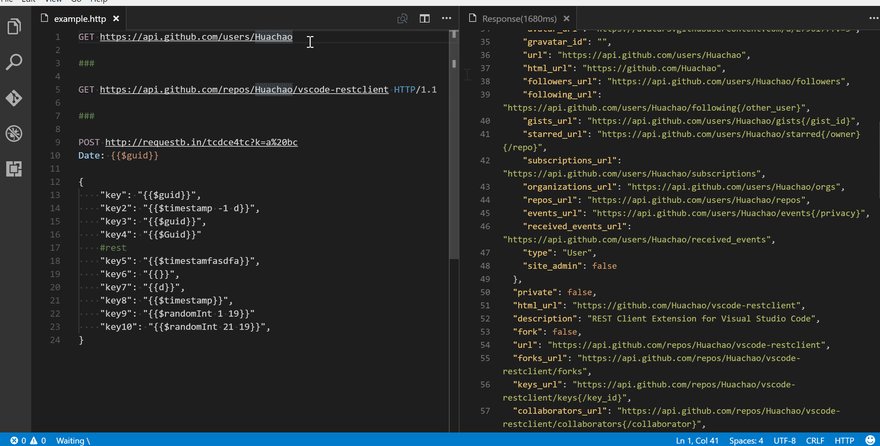
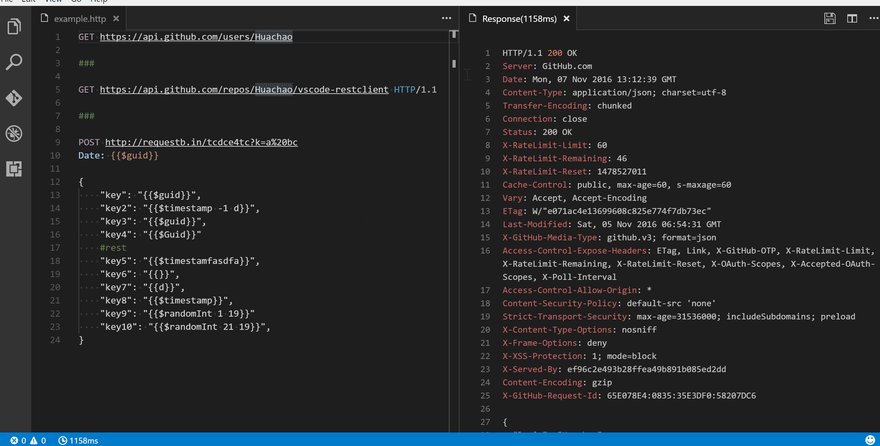
15. REST CLIENT
REST Client allows you to send HTTP requests and view the response in the Visual Studio Code directly.
Downloads: 1,025,700
16. JAVASCRIPT (ES6) CODE SNIPPETS
This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Downloads: 3,789,793
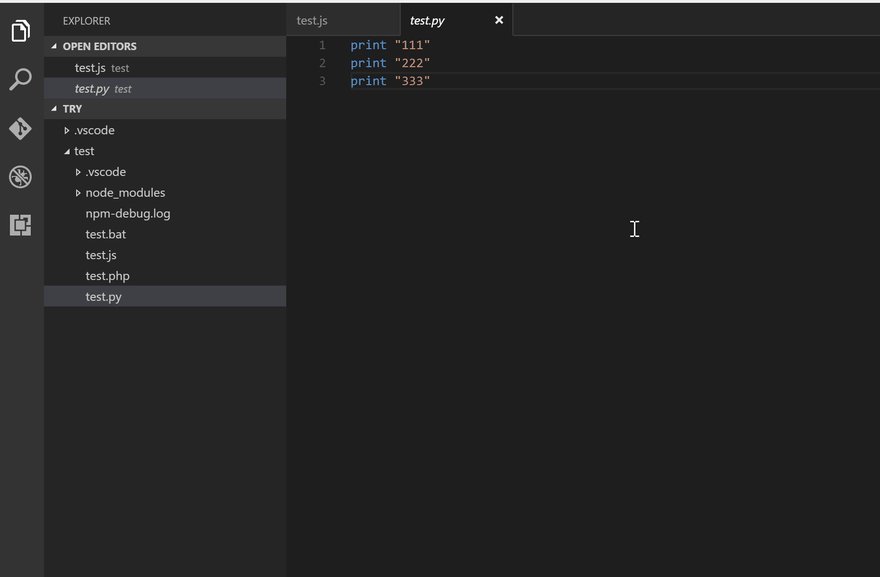
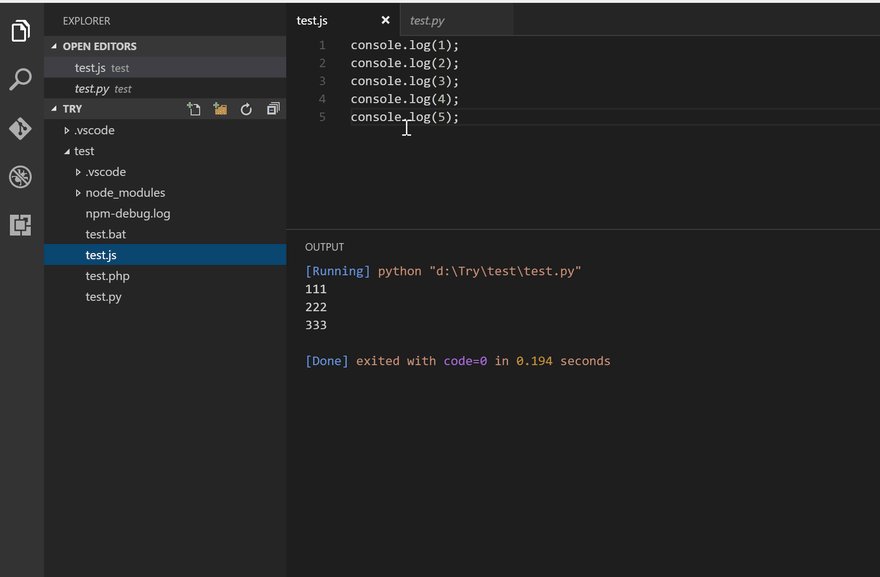
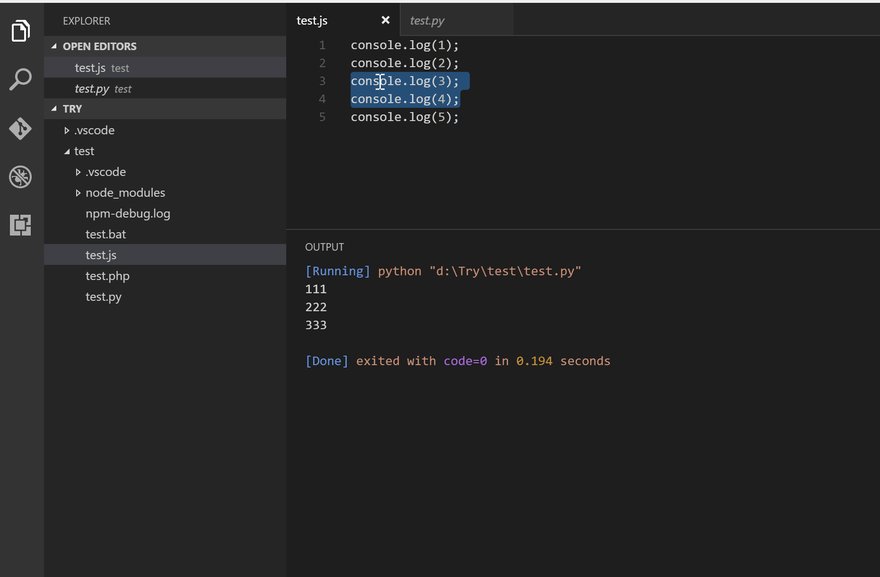
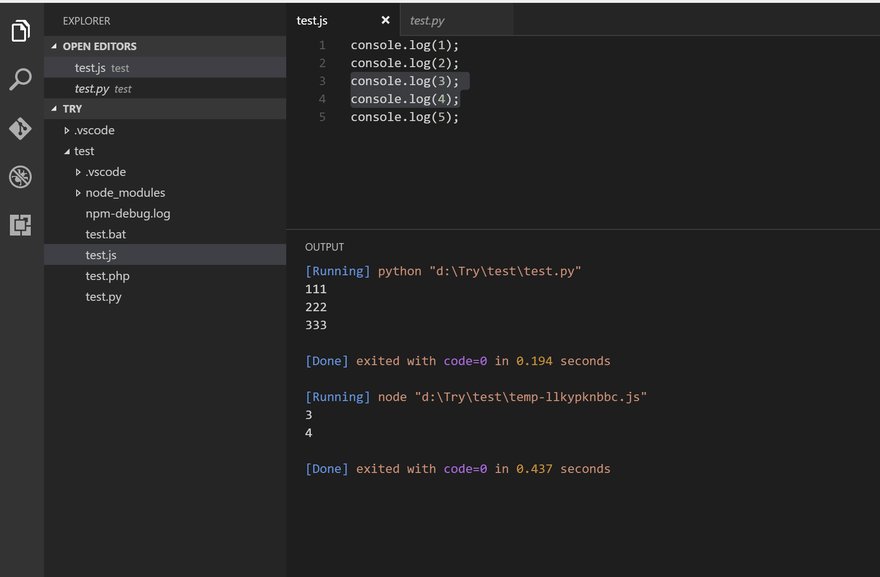
17. CODE RUNNER
Code Runner is a run code snippet or code file for multiple languages. It is useful to run the code file of the currently active text editor, through the context menu of file explorer. Also, you can run selected code snippets in the text editor. It supports REPL by running code in Integrated terminal
Downloads: 4,549,546
It is advisable to use Next js Dashboard Template, as it comes with premade components that you can use directly without any additional effort.
For instance, you must check out Sneat MUI React Next js Admin Template.
The React Admin Dashboard with 6 unique Layouts: Default, Bordered, Semi-Dark & Dark😎
18. DOCKER
The Docker extension makes it easy to build, manage, and deploy containerized applications from Visual Studio Code. It also provides one-click debugging of Node.js, Python, and .NET Core inside a container. The extension recognizes workspaces that use most popular development languages (C#, Node.js, Python, Ruby, Go, and Java) and customizes generated Docker files accordingly. The Docker extension contributes a Docker view to VS Code. The Docker view lets you examine and manage Docker assets: containers, images, volumes, networks, and container registries
Downloads: 5,136,014
19. BETTER COMMENTS
The Better Comments extension will help you create more human-friendly comments in your code. You will be able to categorize your annotations into alerts, queries, TODOs, highlights, etc. Besides, commented out code can also be styled to make it clear the code shouldn’t be there, and any other comment styles you’d like can be specified in the settings.
Downloads: 960,927
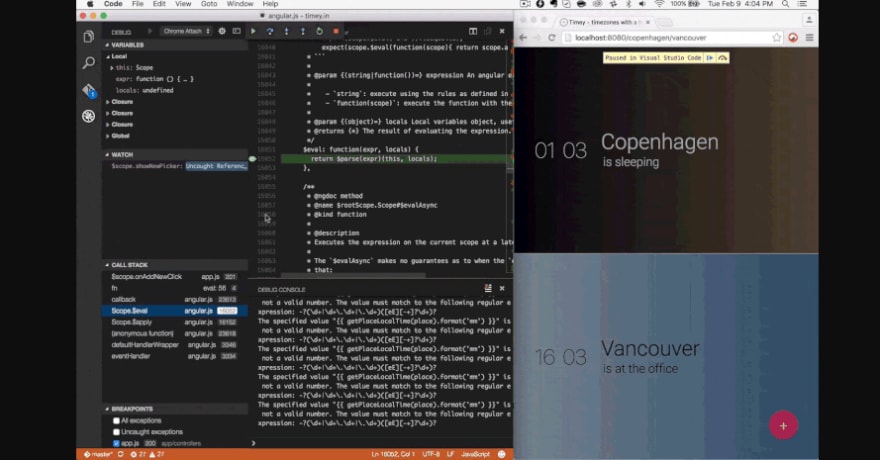
20. DEBUGGER FOR CHROME
The debugger is a VS Code extension to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol. It helps to debug eval scripts, script tags, scripts that are added dynamically, and setting breakpoints, including in source files when source maps are enabled.
Downloads: 1,617,311
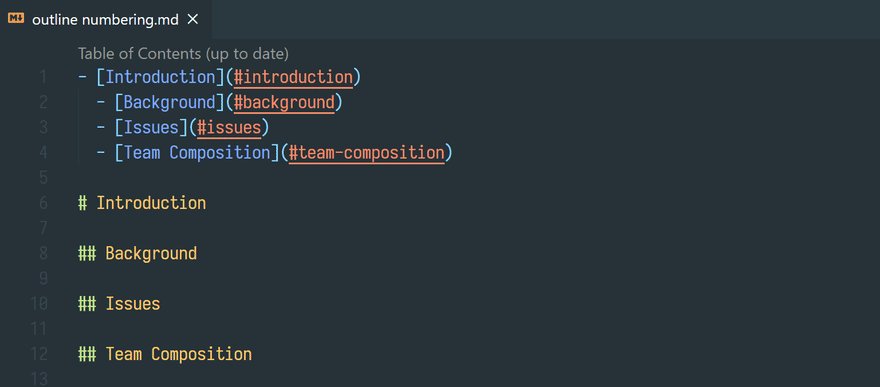
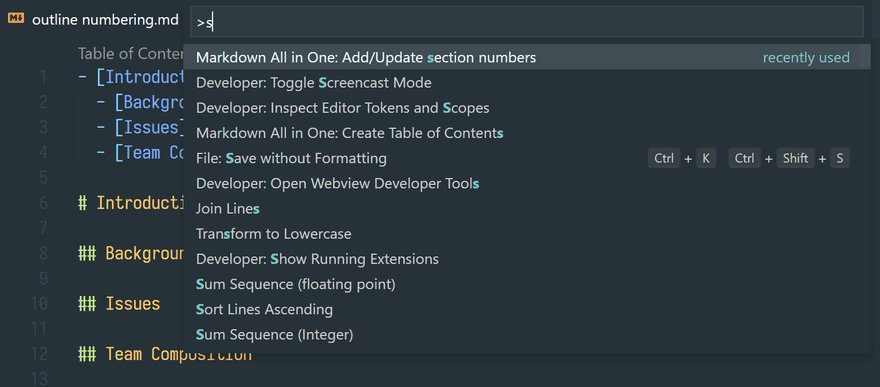
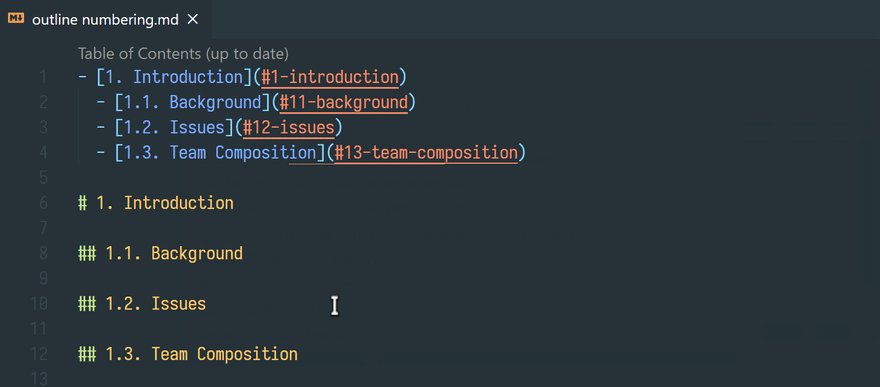
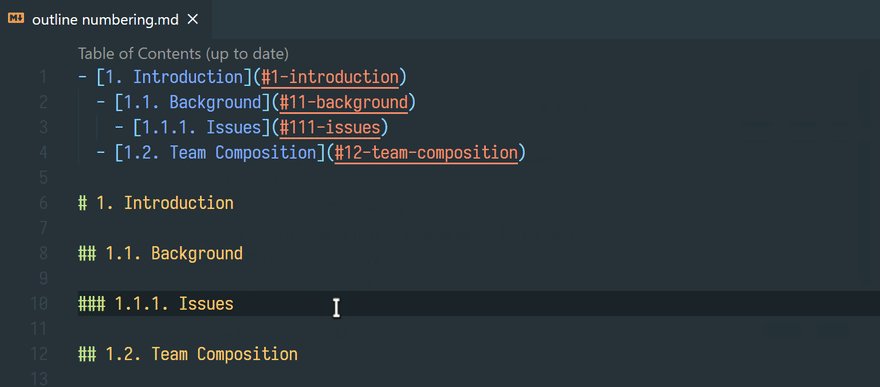
21. MARKDOWN ALL IN ONE
All you need for Markdown (keyboard shortcuts, table of contents, auto preview, and more). It supports the following markdown syntax:
- CommonMark
- Tables, strikethrough and task lists (from GitHub Flavored Markdown)
- Math support (from KaTeX)
- Front matter
Downloads: 5,136,014
22. SEARCH NODE_MODULES

Search node modules is a simple plugin for VS Code that allows you to quickly navigate the file inside your project’s node_modules directory.
Downloads: 571,040
23. SETTINGS SYNC
Setting sync lets you synchronize settings, snippets, themes, file icons, keybindings, workspaces, and extensions across machines by using a simple Gist. It supports GitHub Enterprise, pragmas with @sync keywords: host, os, and env. It is easy to Upload and Download on one click. It allows you to Sync any file across your machines.
Downloads: 1,870,161
24. NPM
This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. The scripts can be run either in the integrated terminal or an output window.
Downloads: 2,748,322
Conclusion:
Well, Visual Studio Code had 4.9 million monthly active users in 2022. It is no doubt the best code editor out there at the moment. One of the best features is the Market Place offering tons of extensions to customize it exactly to your needs and helping you in writing high-quality code.
In this article, we will recommend these VS Code extensions for front-end engineers working with CSS, HTML, JavaScript, and frameworks like Angular, ReactJS, and VueJS.
We at ThemeSelection use some of these extensions to create Modern & Clean Bootstrap Admin Template.
Sneat Bootstrap 5 HTML Admin Template
Chameleon Free Bootstrap Admin Template
You can also check some bootstrap admin templates made using these extensions.
We would say this collection is not the complete one and the extensions are not necessarily the best but we hope it helps you to select the best tools to help you write high-quality code and become the best web developer.
If you think this list is missing an extension feel free to suggest and extend it by adding your favorite in the comments section.































Top comments (29)
Thanks for this post it's really amazing although I do feel that settings sync is no more needed because in latest vscode update they have started providing it by default
Is it available now in the latest versions? I have heard about that that they will be going to provide it built-in.
Yeah it rolled out in july release i guess and i recently started using it
Great! I wasn't aware. Let me try and will update the post accordingly.
It is released but it is a preview feature
I agree!! Have you tried the default settings sync by vscode? How efficient and reliable is that?
Yeah i guess it's cool although i am yet to try how the sync works when i switch or remove my OS and reinstall VS code but atleast you don't see that terminal opening up again and again telling you its uploading your new settings
The older extension has quiet mode! Try it out in settings.json
Ohh thanks for informing
Try "Tab Nine" Extension which provides better intellisense/faster code complete
They say it uses ML
I find it provides very accurate predictions
But the only problem of " Tab Nine" is it uses too much memory. Otherwise it's a cool code completion extension.
Ohh I didn't any face memory issues while working with it
I have 8GB ram with chrome, vscode, other small tools open at all times
And I'm working on a big website project
Don't know why I had faced this problem. Ok I will try Tab Nine again, thanks😊
Markdown All in One is a bit too much of a kitchen sink approach for my taste. If you just want to choose specific extensions for what you need in markdown, try the following:
Thank you for the selection. Some were already in my installed list (this is a proof of the selection quality 😋).
By the way, the author of Bracket Pair Colorizer recommends v2: marketplace.visualstudio.com/items...
Great article I already have a few of them installed.
If you want watch time log of project, language, time code in the day, the week, I recommend Waka plugin. Error Lens plugin: Improve highlighting of errors, warnings and other language diagnostics.
Awesome thanks 😊
Welcome 🙏
awesome list 👌
be careful with Quokka tho, as you can mess up the code pretty quickly if you experiment with it in different parts of code simultaneously 😉
Thanks, Madza, for sharing your thoughts and experience with Quokka.
I'd add Stepsize extension that allows you to bookmark code and report technical debt and code to refactor: bit.ly/3vVZsis
A must for any engineering team who wants to be more productive!
Great, will check, verify and add it.
Did you hear about Assistant? dev.to/tomaszs2/i-ve-wrote-an-exte...
Thanks for sharing.
I cover most of those in my list here though without the GIFs.
gist.github.com/MichaelCurrin/e1f0...
Amazing Article, have downloaded a few :)
Still I can’t run unit test like webstorm :/
Also you can try these ones:
devart.com/dbforge/mysql/fusion/
devart.com/dbforge/oracle/fusion/