Introduction
In this article, I will share a compilation of highly useful websites that can significantly aid you in your daily work. These sites have become my go-to resources for various tasks, saving me time and boosting productivity. So, sit back, grab a cup of coffee, and let's explore the top 14 websites that every developer should be familiar with!
Table of Contents:
- Documatic
- Neumorphism.io
- Transform.tools
- Convertio
- Removebg
- Storyset
- Imgur
- Imglarger
- Code Beautify
- Vercel
- Zapier
- sssquiggly
- ray.so
- uiGradients
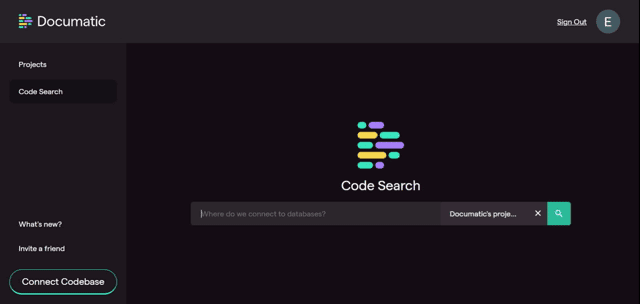
Documatic:
Documatic is an incredibly efficient search engine tool designed specifically for developers. It allows users to search their codebase for specific code snippets, functions, methods, and other relevant information with ease. This tool is a time-saver, providing accurate and relevant search results within seconds. It features a natural language query capability, simplifying codebase searches for both experienced and novice developers. Documatic quickly retrieves the relevant code block from the codebase, enabling you to find the information you need effortlessly.
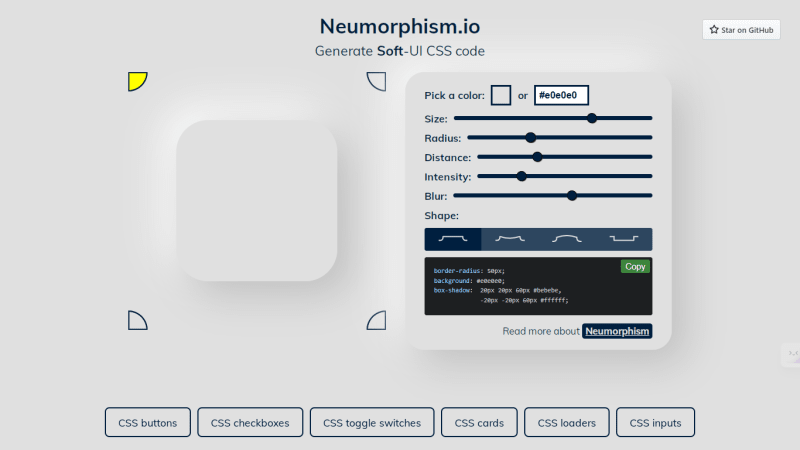
Neumorphism.io:
https://neumorphism.io/
Neumorphism.io is an exceptional online tool that simplifies the process of generating Soft-UI CSS code. With Neumorphism.io, designers and developers can effortlessly create Soft-UI elements by adjusting parameters such as color, depth, and size. The tool provides a real-time preview of the generated CSS code, allowing users to fine-tune the design to their liking.
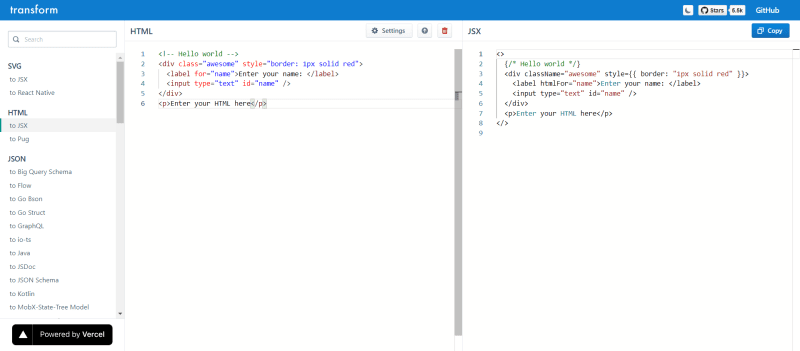
Transform.tools:
transform.tools is a versatile website that offers the ability to transform various elements such as HTML to JSX, JavaScript to JSON, CSS to JS Objects, and much more. It has been a real time-saver whenever I needed to convert anything quickly.
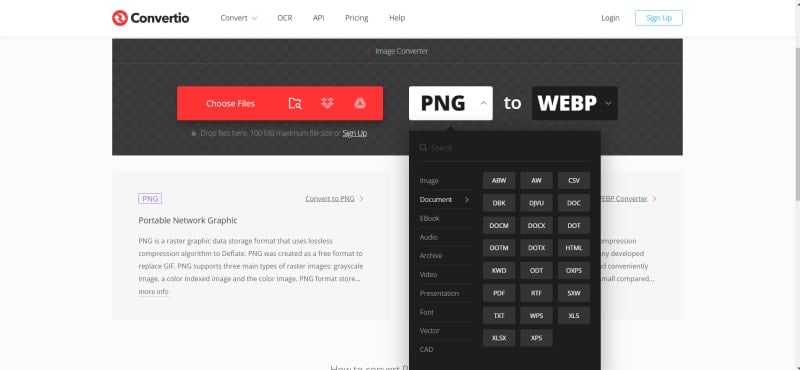
Convertio:
Convertio is a user-friendly online tool for file conversion. It supports over 309 different document, image, spreadsheet, ebook, archive, presentation, audio, and video formats. With Convertio, you can easily convert file types like PNG to JPEG, SVG to PNG, PNG to ICO, and many others.
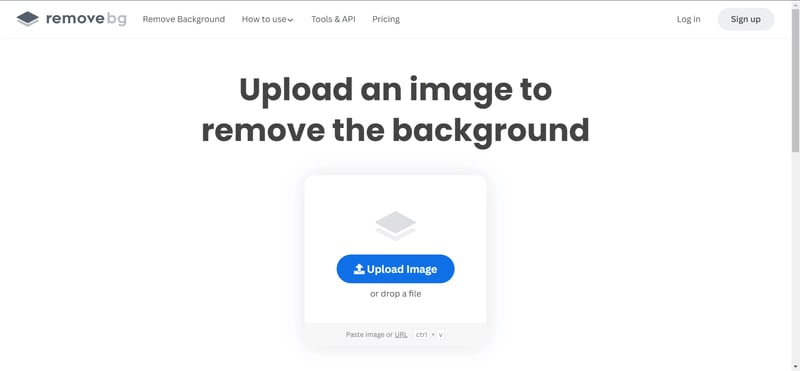
Removebg:
Removebg is an incredible tool that simplifies the process of removing the background from any image. It swiftly detects the subject in an image and removes the background, providing you with a transparent PNG image that can be easily utilized in various projects. Whether you're working on graphic design, photo editing, or any project involving images, Removebg is a lifesaver.
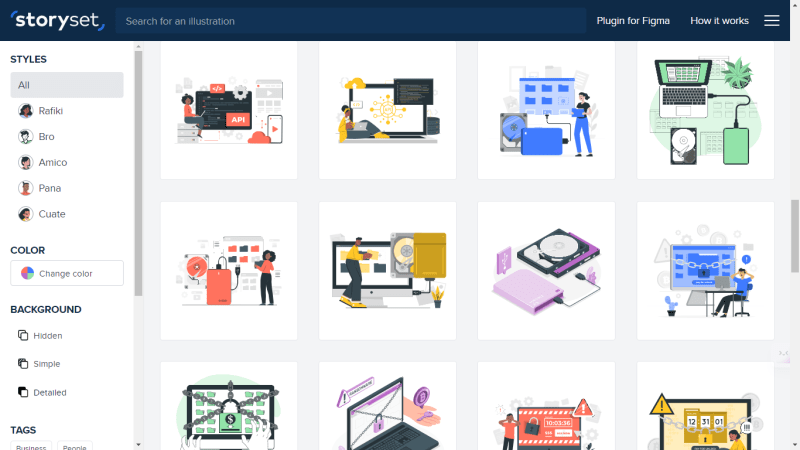
Storyset:
Storyset is a powerful platform that offers an array of awesome free customizable illustrations for your next project. With Storyset, you can easily customize, animate, and download illustrations to create incredible landing pages, apps, or presentations.
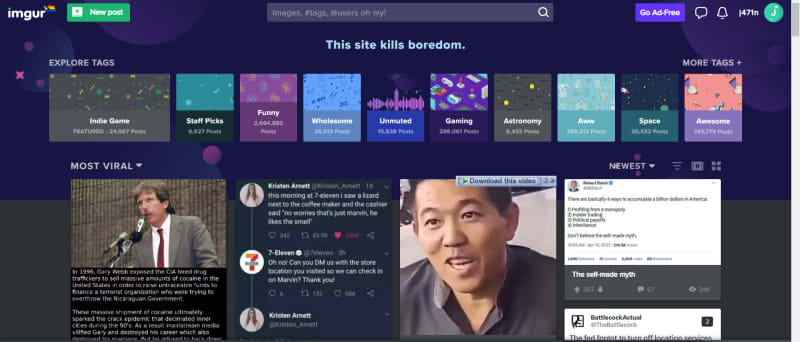
Imgur:
Imgur is an online content hosting platform where users can view and share various types of content, including images, GIFs, memes, videos, and reviews. It offers interactive features such as public commenting, private messaging, and the ability to host images through drag-and-drop or its API. Imgur is an invaluable resource for image hosting and sharing.
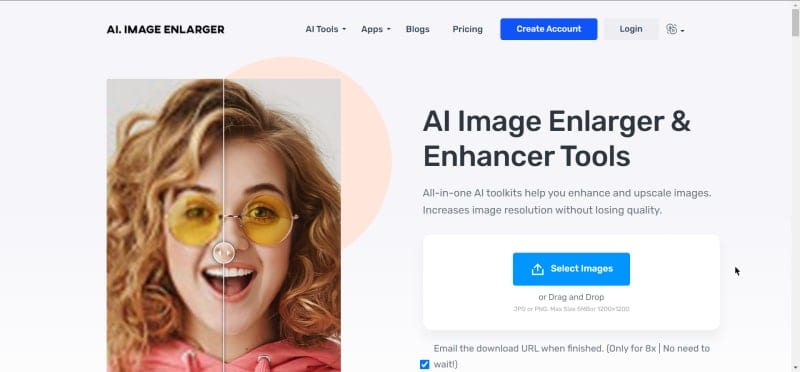
Imglarger:
AI Image Enlarger is a remarkable tool that enables you to scale images up to 800% while enhancing their quality. This functionality is especially useful for photographers and graphic designers who need to enlarge images without compromising on quality. It serves as an all-in-one AI toolkit for enhancing and upscaling images.
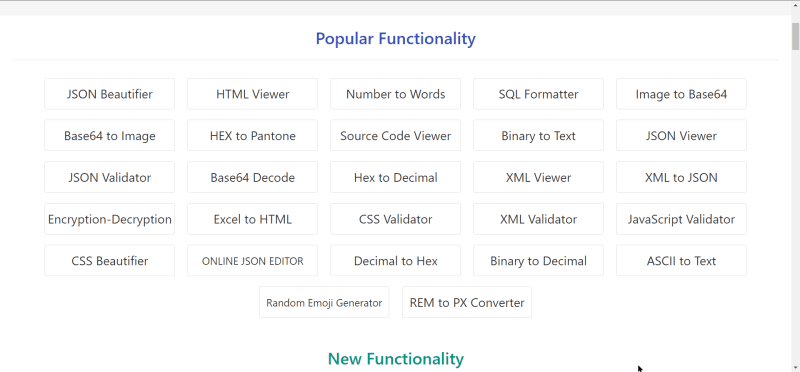
Code Beautify:
CodeBeautify is an online tool that beautifies and formats source code, making it more visually appealing and easier to read. It also offers additional features, such as image-to-base64 conversion and numerous other functionalities, as depicted in the image below.
Vercel:
Vercel is a platform specifically tailored for front-end developers. It provides the speed and reliability that developers need to bring their innovative ideas to life. Vercel automates the development and deployment process for building serverless web applications. It offers a range of features, including serverless functions, static site hosting, continuous deployment, custom domains, SSL, and team collaboration. Vercel has both free and paid plans, catering to various needs, and is widely adopted by popular websites and web applications.
Zapier:
Zapier is an online automation tool that facilitates the seamless transfer of data between different web applications through simple workflows called Zaps. It simplifies and streamlines repetitive tasks and workflows by automating processes such as data entry, notifications, and file uploads. Zapier supports over 1,500 web app integrations, including popular services like Gmail, Slack, Trello, Salesforce, and many more. It saves you valuable time and is highly recommended for anyone looking to automate their workflows.
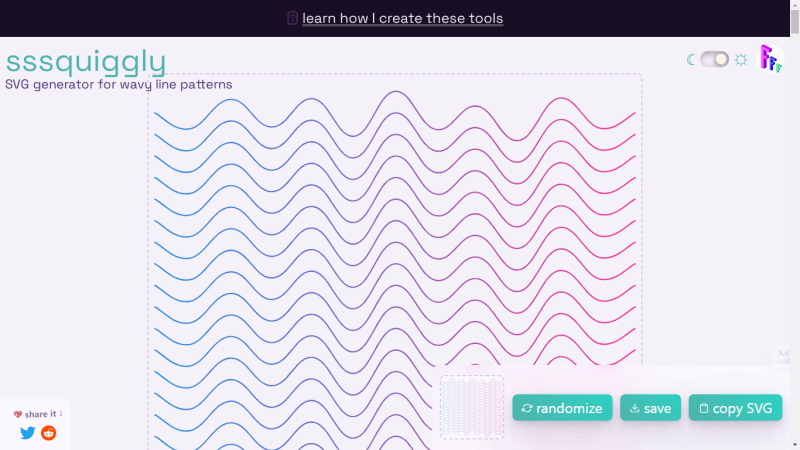
sssquiggly:
Sssquiggly is an innovative SVG generator that brings a new level of creativity to web design with its ability to generate captivating wavy line patterns. With Sssquiggly, web developers and designers can effortlessly create unique and dynamic wave-like shapes and patterns to enhance the visual appeal of their websites. The tool offers a user-friendly interface that allows users to customize various parameters such as wave frequency, amplitude, color schemes, and line thickness.
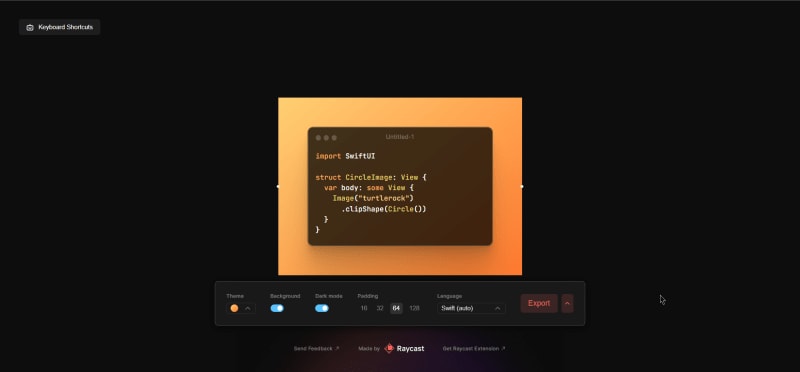
ray.so:
ray.so transforms your code into visually stunning images with just a few clicks. This website allows you to customize your artwork by choosing from a wide array of syntax colors, deciding whether to hide the background, and switching between dark and light window modes. It's an excellent way to showcase your code in a visually appealing manner.
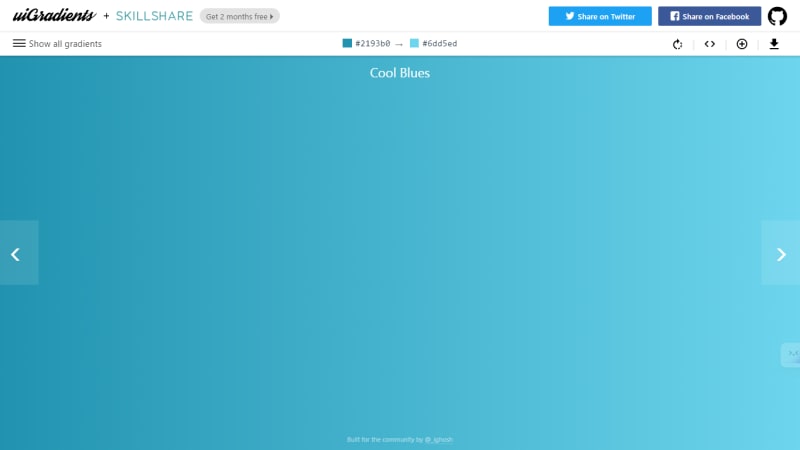
uiGradients:
uiGradient is a remarkable online tool that empowers users to create stunning gradient designs effortlessly. With its random gradient generator, uiGradient takes the guesswork out of finding the perfect color combinations. This innovative tool generates an endless array of visually captivating gradients, allowing designers and developers to explore a variety of possibilities.
Wrapping up:
In this article, I have highlighted a selection of the most useful websites that every developer should be aware of. These tools have the potential to enhance a developer's workflow and boost productivity. Regardless of whether you're an experienced developer or just starting out, leveraging the right resources can save you valuable time and streamline your work.
I have always been deeply passionate about writing, and nothing brings me more joy than offering assistance and inspiration to others. If you have any inquiries or require any guidance, please don't hesitate to contact me. I am here to help!
And Btw Thanks for 3.5K Followers
Another amazing post written by me - https://dev.to/arjuncodess/globalising-websites-the-power-of-internationalisation-and-localisation-1hg8
My Instagram - @arjuncoder
My Github - @CoderPOOP
My Twitter - @arjuncodess





















Top comments (30)
I really liked the storyset website. Keep posting stuff like this 🙃
Knowledge doesn't come, but you have to go to it. Appreciate Reading!
I really like your writing skils, its fabulous for a 13 y.o. I am still not at that level being 15 😅
You're worth following!
Keep it up, All the best 🙃
Thank you so much for your kind words! Look age doesn't define talent or capability, and I believe everyone has their own unique journey. Remember, improvement and progress come with time and practice. You're doing great, and I encourage you to continue honing your own skills. btw I want to let you know, this made my day! All the best to you too!
ps: message me on insta( @arjuncoder ), would be glad to connect
Thanks to you too.
I dont use insta
Discord?? My id - @arjuncodess
Ok
The only thing I have an issue with here is with Documatic, as I read it has access to your codebase, so if the code is proprietary and Documatic saves logs of the code somewhere (no mention of how it actually works in the documentation other than connect your codebase and documatic will search for you) then that would be a big issue.
Thank you🙂
My pleasure!
Thanks for the article.
It would be great if you could include links to the sites so readers don't have to seacrh through Google results.
I just forgot to do that, thanks for reminding, mate! Appreciate Reading!
Wow, these websites are pure gold for developers! Thank you for compiling this list! 🙌
Appreciate commenting, mate!
Thanks it was very helpful post
I'm glad I could help!
Great list, Thanks man!
Always been my pleasure!
thanks
Anytime!
Great, I loved documatic
Nice, I loved that too!
Hadn't heard of most of these. Played around with Versel a bunch and I'm very impressed by all of the features for front-end development!
I concur that it is crucial to acknowledge that these tools can significantly facilitate the development process and make your life easier as a dev.
Great list! Lots of new ones here I've never seen before! I especially like the sssquiggly one, that's fun
I'm glad you liked it. Follow me for more such content!
Great information keep it up!
Thanks, mate!
I will note it,.
Appreciate your attention!