Introduction
When it comes to visualizing the design and structure of cloud infrastructures, AWS architecture diagrams are an indispensable tool. They provide clear, concise visual representations that can communicate complex system designs with ease. But what if we could take these static diagrams a step further? What if we could make them more engaging and interactive?
When I stumbled upon a LinkedIn post by Ankit Jodhani, I was immediately captivated by the animated architecture diagrams he presented. Like something out of a sci-fi movie, these diagrams twinkled, flashed, and undulated, drawing the viewer into the world of the architecture in a way static diagrams simply couldn't. The enigma surrounding this animation magic sparked a question: what advanced, perhaps extraterrestrial technology was behind this?
To my surprise, the solution was not found in the outer reaches of the cosmos, but rather, nestled within a software we've known and used for years - PowerPoint. Yes, the same PowerPoint we've used to make countless school presentations and office reports was the secret behind these lively diagrams.
With clever manipulation of PowerPoint's animation features, Ankit breathed a dynamic life into the typically static AWS architecture diagrams, giving them a whole new level of interactivity and engagement. His work truly illustrates that creativity is not about the tools we use, but how we use them.
The allure of this novel approach to presenting architecture diagrams was simply too much to resist. Therefore, I've decided to dissect and demystify this process, providing you with a comprehensive step-by-step guide to animate your own AWS architecture diagrams. By the end of this journey, not only will you have a deeper understanding of PowerPoint's capabilities, but you'll also have the skills to create eye-catching AWS architecture diagrams that are sure to impress your clients and colleagues.
Join me as we venture into the uncharted territory of animated AWS architecture diagrams, and let's bring your AWS architecture diagrams to life!
Requirements
Before we dive into the step-by-step process of creating lively and engaging AWS architecture diagrams, let's make sure we have all the necessary tools at our disposal. These prerequisites will not only equip you to follow along with this guide, but will also set the foundation for your future endeavors in creating dynamic presentations.
Here are the key requirements:
Microsoft PowerPoint: To make your AWS architecture diagrams come to life, the first thing you need is Microsoft PowerPoint. This guide is designed with the latest version of PowerPoint from Office 365 in mind, ensuring you're utilizing all the modern features and functionalities.
Latest AWS PowerPoint Toolkit: To build accurate and visually pleasing AWS diagrams, having a toolkit is invaluable. It offers you a comprehensive set of AWS-specific icons and resources. You can download it from the official AWS website here.
(Optional) AWS Icons Finder: While not mandatory, this tool can vastly improve your efficiency. This is a simple web app that allows you to quickly search and copy AWS icons for your diagrams. Visit James Kim's AWS Icons Finder to try it out.
Creating Your Animated AWS Architecture Diagrams
In this section, we will walk through the process of creating a dynamic, animated AWS architecture diagram. This process involves a sequence of detailed steps, from choosing your architectural layout to applying the finishing touches with animation and effects. Let's dive right in!
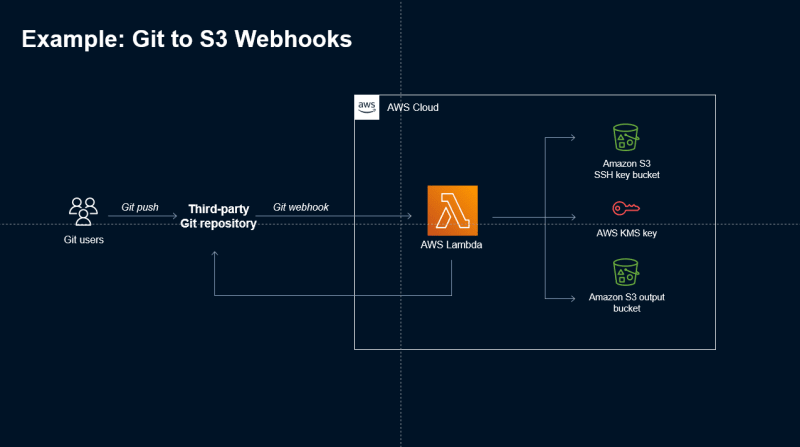
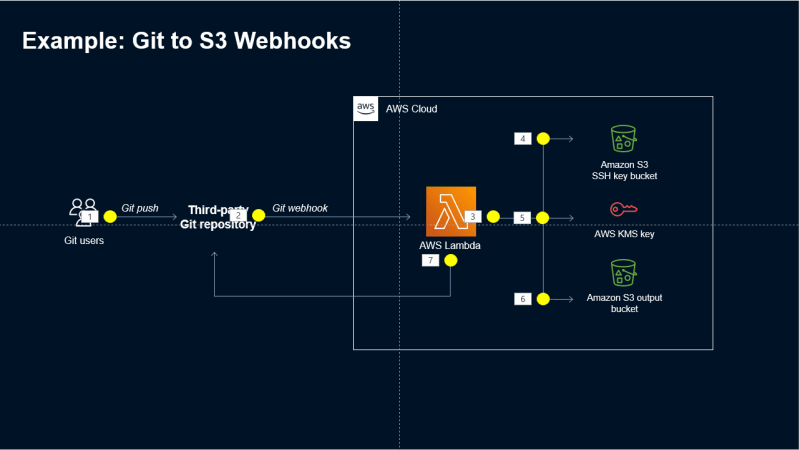
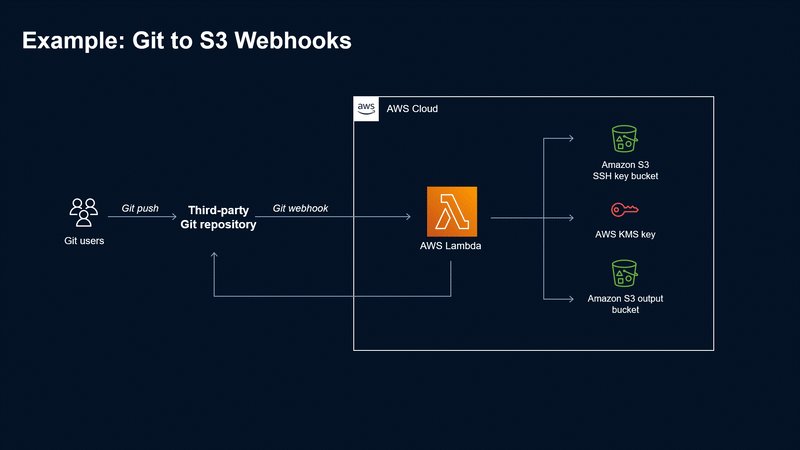
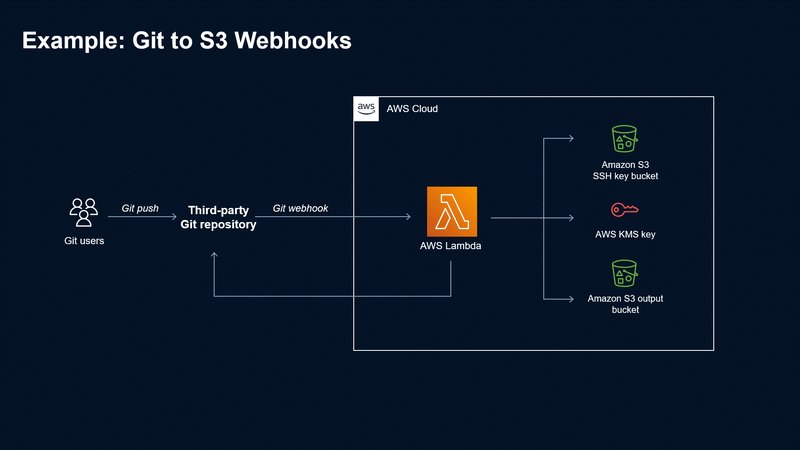
- Selecting Your AWS Architecture: To start, ensure you have a suitable AWS Architecture on hand. For the purpose of this guide, I will be using the "Git to S3 Webhooks" example from the AWS Architecture Deck.
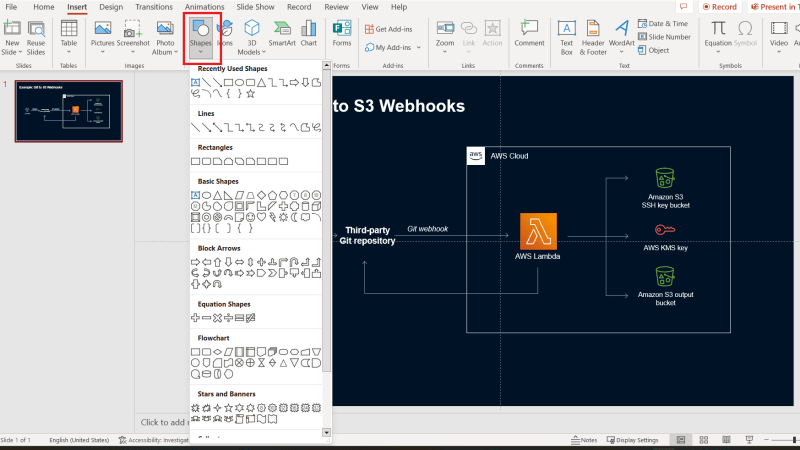
- Choosing Your Shape: Now, select the shape that you want to animate around your architecture. For this example, I will use a simple circle.
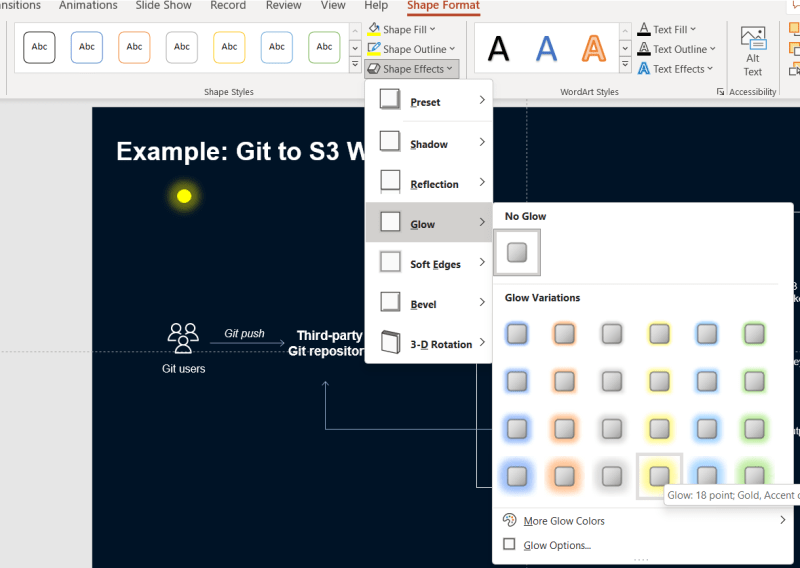
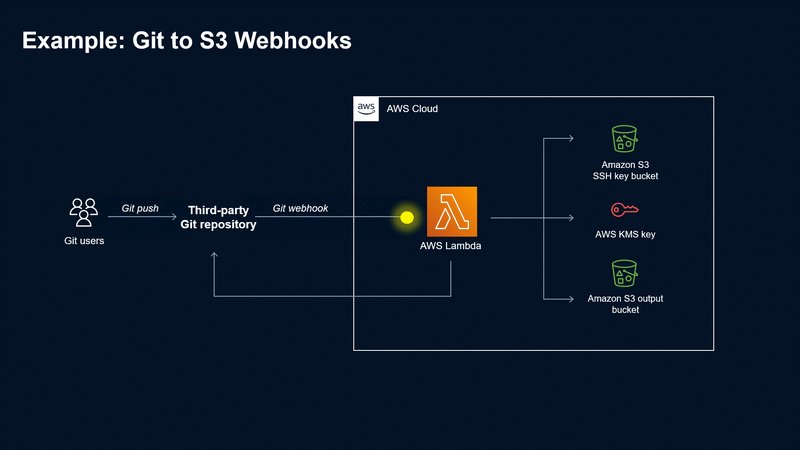
- Customizing Your Shape: This is where you can get creative! You can customize your chosen shape with various colors and shape effects like a glow for that extra bling.
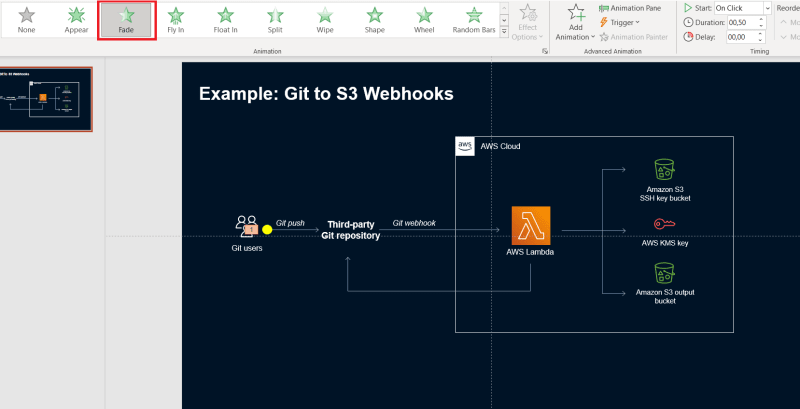
- Adding Animation: Move your shape to its starting position, then navigate to the animation tab. Here, select how your animation should appear. In this case, I prefer using the "Fade" effect.
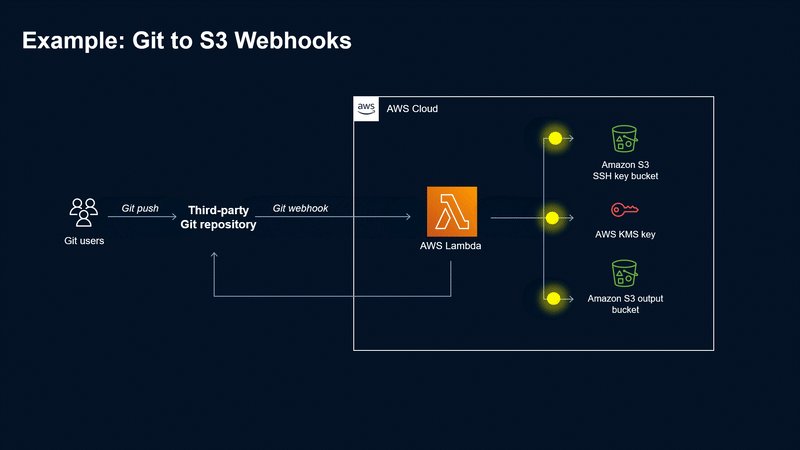
- Positioning Your Shapes: Copy and paste your shape to each position where you want it to move.
- Fine-Tuning Your Animation: I recommend opening the Animation pane and adding an exit animation to your shapes. This will ensure they disappear after the movement is over. For consistency, I also choose "Fade" for the exit animation. Ensure you select the red "Fade" option as this represents the exit, whereas the green "Fade" is the entrance animation. Then, organize the order of your animations in the Animation pane.
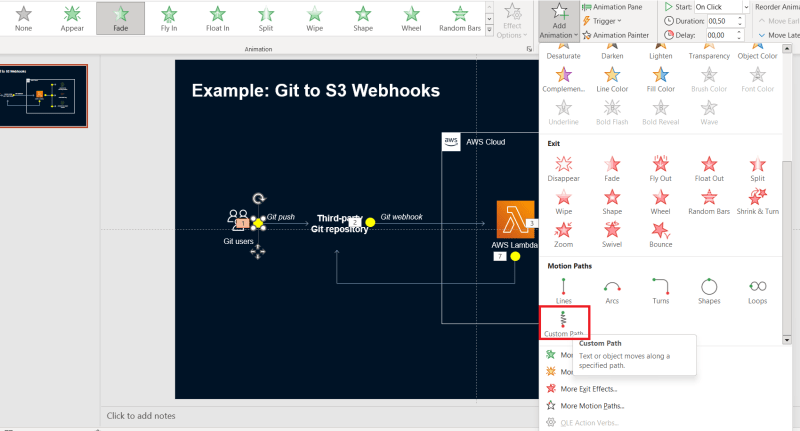
- Adding Movement to Your Animation: Click on each dot and select "Add animation". Then, under Motion Paths, choose the "Custom Path" option. This allows you to create a personalized animation path for your shapes. Alternatively, you can choose from a range of pre-determined paths such as straight lines or loops, based on your preference. Make sure these paths are in the correct order in the Animation pane.
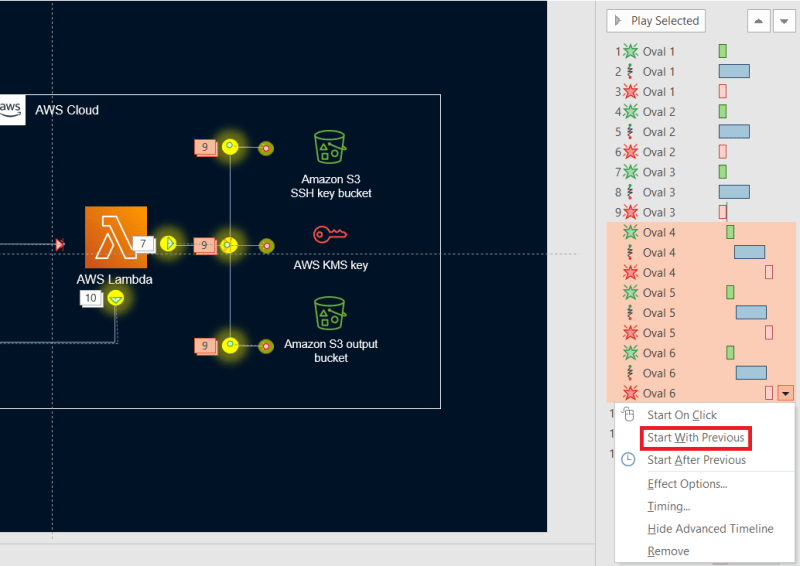
- Setting Your Animation Sequence: For animations that should start simultaneously, select them all and choose "Start With Previous". Also, organize the start of the animations in the following order: first the green (entrance animation), then blue (movement animation), and finally red (exit animation).
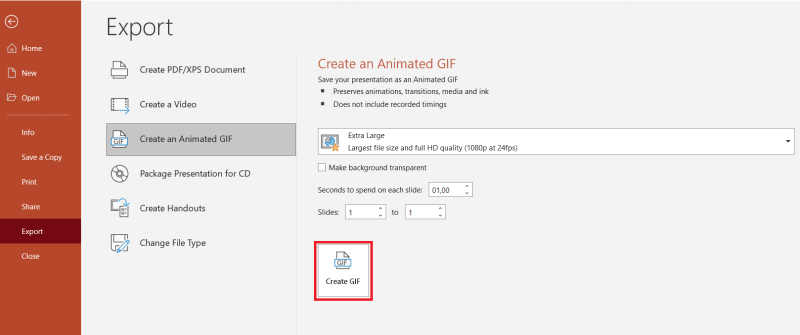
- Reviewing and Exporting Your Animation: With all the animations set, play through it to ensure everything looks as expected. If you need to, adjust the order of the animations. Once you're satisfied with your animation, export the slide as a GIF. The time it takes to create your GIF will depend on the quality you choose.
With these steps, you're fully equipped to create your own captivating AWS architecture diagrams. If you encounter any challenges, don't worry - I can also provide an example PowerPoint as a reference to aid in your creative process, just send me an DM via LinkedIn. Now it's time to turn your static diagrams into dynamic, engaging presentations that are sure to wow your audience! Big Thanks again to Ankit Jodhani for the inspiration!

















Top comments (9)
i am literally never going to do this, but am immensely pleased that someone is. this is the spirit of hypercard hacking. love it!
Neat! Amazing that PowerPoint has been around this long and still going, is this now 25 years?
this content is really insightful
I was trying to find out how folks did this. This is really helpful. Thank you!
Nice work, Artur.
Thank you so much, this is very helpful.
Love it!
Great explanation very clear! thanks for sharing Artur!
Not necessary, but very inspiring.