Real DOMs and virtual DOMs and shadow DOMs, oh my! Let's take a dive to see how they all work together to create a clean, performant Document Object Model.
The DOM (Document Object Model) is exactly as it states. The HTML tree of a website is represented by an object called document. In this object there is a model of the HTML tree's elements, conveniently accessible by object dot notation.
-
document.headwill return the<head></head>section of the tree,document.bodywill return the<body></body>section of the tree, and so on. You can also use this dot notation to manipulate the DOM. For example:document.body.style.background = ‘red’will change the body’s background color to red. You can see more about the DOM API in Mozilla's web docs.
This DOM is referred to as the page's real DOM. The real DOM, by itself, is only able to update the entire DOM simultaneously every time there is a change to the DOM. This makes it very slow and expensive to make updates to the page. That's where the virtual DOM comes to save the day!
The virtual DOM is a virtual representation of the real DOM. This virtual DOM is kept in memory and synced with the real DOM. React compiles the real DOM into Javascript, which is the first step in creating more performant updates. The virtual DOM then makes a copy of itself (let's call it virtual DOM 2). When an update is made on the page, it is first applied to virtual DOM 2. React then compares virtual DOM 2 to the original virtual DOM, an exact copy of the real DOM. React uses this comparison to quickly detect where the real DOM needs to be updated and updates only those elements instead of the entire DOM. This is where the magic happens, it is much quicker and less expensive to update only what needs to be updated.
If you want to see the virtual DOM in action, you can see a visual representation with the "Paint flashing" feature in Google Chrome's inspect tool:
Check that box and then play with the page, any DOM changes will be highlighted with a green box.
Last but not least, we have the elusive shadow DOM. This allows hidden DOM trees to be attached to elements in the regular DOM tree. Custom elements can be created with the Web API, these are controlled solely by the shadow DOM. It's important to remember that the real DOM and the shadow DOM are completely different realms. Changes made to elements in the real DOM will not apply to elements in the shadow DOM, and vice versa.
- If you're sleuthing through HTML elements in the inspect tool and don't see something listed when you're looking right at it on the page, it's probably in the shadow DOM. The best example is video players. Visually on the page you can see the internal UI: the play button, skip button, share button, etc. but you don't see it in the real DOM. It's being controlled by the shadow DOM.
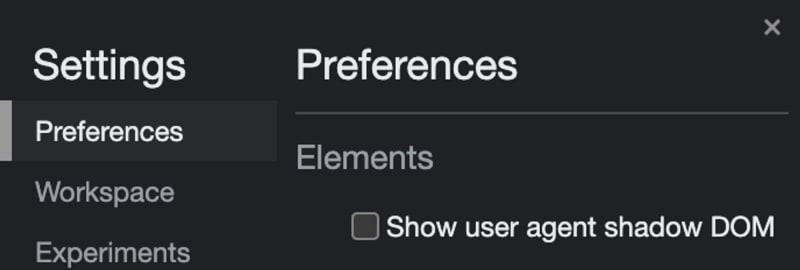
Elusive as it may be, you can actually reveal the shadow DOM if you need it! In Google Chrome's inspect tool: Go to the settings, select Preferences and go to the Elements section. Select "Show user agent shadow DOM" to show any shadow DOMs alongside the real DOM in the Elements tab of the inspect tool.
That's all three! Hopefully this blog has brought you a better understanding of the differences among the real DOM, the virtual DOM, and the shadow DOM. Let me know what you think in the comments!










Top comments (16)
There are three types of shadowDOM
(Userland)
openandclosedshadowDOM used as an option in (user) customElements (aka Web Components)and
user-agentshadowDOM (as shown in your last screenshot) which users can not change, it is used in media elements and input/textarea elements.user-agentshadowDOM has been around for ages in<input>and the like, so each Browser vendor could implement their own (html5) code. That is whyinputand friends have a different UI in different browsers.Us mortal Developers just couldn't see its content.
The "real" DOM and Userland shadowDOM are not "completely different realms".
They are all
DOM - Document Fragmentsjust with boundaries between them.The boundary between "real" DOM and Userland shadowDOM can be crossed by:
:partstyling (:themeis not supported by all browsers yet)This truly represents the sentiment, Developers who have never used shadowDOM, have a strong opinion on it. I would question you can actually call them Developers then.
If I get one of those idiots in my team, I make then use a browser without shadowDOM,
in other words: NO
<input>or<video>tags! (its hard to type a password then...)Wow, thank you so much for this dive on the shadow DOM! I'll admit, my initial intention for this blog was to write about the differences between the real DOM and the virtual DOM. My research brought me to discover the shadow DOM, so I thought it would be cool to include it in this blog. I didn't know these in depth details about the shadow DOM, you've inspired me to research this topic further and write another blog on the mysteries of the shadow DOM. If you'd like to share any resources on the topic I'd love to include them in my research.
Also, the meme was meant to be virtual DOM 1 and virtual DOM 2 speaking to each other, but I can see how it can be thought that it's developers speaking instead. I should have labeled them for clarity. Whoops! 😅
I'd like to add a little more information about Shadow DOM use cases:
Great job with this. Love the Lion King meme at the end!
Thanks, I had a lot of fun with this one!
A great article @lyndsiwilliams. Learnt a new think: Shadow DOM. Thanks !!
Thank you!
Did not know about Paint flashing or the entire rendering panel in dev tools! That will be a game changer for me, thank you!
I was really excited when I discovered this too, game changer for sure!
Haven't heard of shadow DOM before. Thank you for this, I learned something new today!
I'll be writing a future blog diving deeper on the mysteries of the shadow DOM, stay tuned for more! 😁
got some elaborate view about DOM
Thanks for this article 🙏
So cool to show how to activate options ✨
very good article.
I want give you (Lyndsi, and Danny) 100 thumbs up
I still don't understand those two sentences.
I am very confused with them.
If anyone explains it in more detail with references, I'd be appreciate
Its more that the number of DOM updates you make can become a problem in large applications that have a lot of DOM nodes, because they all have to be redrawn. The virtual DOM is basically a convenience tool that let's you batch your DOM updates, so the browser only has to redraw once on every state change cycle.
Thanks for your reply.
So, they are all about reflow/repaint.
In React's virtual Dom, All the updates are applied to real DOM using DocumentFragment once. is that right?