Article Summary: Selecting a perfectly suitable backend framework is one flinty job. Choosing the framework will directly result in the success of your web application. This article will help you see the useful and non-useful side of both frameworks- Laravel vs Node.js. Here, we dug deep to understand and help you choose the best Back-end framework. You’ll appreciate features like scalability, testability, performance, libraries, extensibility, and many more in detail. Moreover, we have mentioned the things you should consider before choosing a framework, the current market situation, and the new updates in 2021.
Creating a perfect website is not just any piece of cake. You have to take care of the smallest detail in the website you build, depending on how your audience will search for it. Keep in mind that your website’s functionality will depend on your customers’ needs; you cannot just think that “I will add some basic functionalities according to my choice, and my business will be on the run”. Honestly, it doesn’t work that way. This quote mentioned here is the reality of what are the values of a website.
“A successful website does three things:
First, it attracts the right kind of visitors.
Guides them to the main services or products you offer.
Collect contact details for future ongoing relation.” ― Mohammed Saad
This article will help you understand and gain knowledge regarding the best backend technology between Laravel and Node.js for your website. Without wasting any time, let’s jump on what is the difference between Node.js and Laravel.
Interesting Facts: Node.js is used by popular websites with heavy traffic such as Netflix, PayPal and Groupon.
CRITERIA TO DECIDE- LARAVEL VS NODE.JS
Confused about which backend framework to choose between Laravel and Node.js?
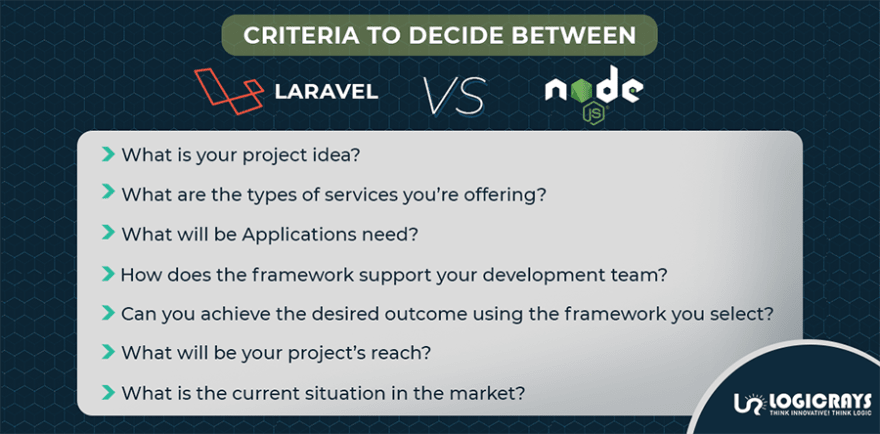
We are here for you to help you guide through that and make a perfect choice. But the first things first. Before choosing an appropriate framework, you should keep these selection criteria under the note. Have a look at the following criteria:
1 WHAT IS YOUR PROJECT IDEA?
This one is the most basic and most important part before putting a step on any framework. The type of your project depends on your main motive behind creating this website. It can either be a Business app, Social media app, SaaS website, Data-driven software, Gaming App, Messenger app or anything. Whatever your idea is, make sure that your project idea has at least one unique component that makes you different from other web app businesses.
It doesn’t matter if your idea solves a small or big problem. All you have to make sure is; your idea should solve a problem that everyone commonly faces.
2 WHAT IS THE TYPE OF SERVICE YOU’RE OFFERING?
Here, you’ll have to analyse the aim of the service that you’re building. You should have an idea about whether your app will be a data-heavy app or an interface-dependent app?
Know whether the functionality of the services or the product is static or interactive.
Here, you’ll have to analyse your competitors in detail, considering their strengths and weaknesses. Also, observe the market, and make a list of what users expect.
3 WHAT WILL BE APPLICATIONS NEED?
Firstly, list everything the applications will have to perform. This list will help you squeeze down the list and help you choose the best framework out of two. It will also help you cut down the features that you don’t need and select a suitable back-end framework for Applications.
4 HOW DOES THE FRAMEWORK SUPPORT YOUR DEVELOPMENT TEAM?
There is no meaning in choosing any framework if the developer or development team don’t have any knowledge about that framework. It will be like giving a 4-year child a book of math equations. Thus, ensure that the development team has a piece of good knowledge about the particular framework you choose.
5 CAN YOU ACHIEVE THE DESIRED OUTCOME USING THE FRAMEWORK YOU SELECT?
First, take a look at all the functionality you need in your application, match them with the features you’ll need in your application and choose wisely. If you choose the framework that you feel is good may turn out to be of no use.
6 WHAT WILL BE YOUR PROJECT’S REACH?
Project reach will depend on the idea behind the whole application. If your project is solving a problem that significant people are facing, there is an excellent possibility that your project reach will for sure increase at an exceptional level.
If you have an excellent idea, but it is not solving any problem of people, then there is no way that the project will work.
Ensure that the app idea you select should bring change in the present situation.
7 WHAT IS THE CURRENT SITUATION IN THE MARKET?
Before you take action and start preparing your web application, you will have to research the current situation in the market. If your idea is good, but if the problem for that field is not good, there are chances that your idea may not work good in the market. Thus, make sure that whatever idea you have, should be in trend.
LARAVEL OVERVIEW
So, what is Laravel?
Laravel is an open-source and free PHP framework that offers various sets of resources and tools to craft modern PHP applications. Laravel has witnessed fast growth in popularity in recent years. Many developers embrace it as their framework of choice for a streamlined development process, thanks to a rich ecosystem leveraging its built-in features and selecting compatible packages and extensions.
Laravel comes with a robust database tool called Eloquent, which includes an ORM (Object Relational Mapper) and built-in mechanisms for constructing database migrations and seeders. Developers may bootstrap new models, controllers, and other application components using the command-line tool Artisan, which speeds up overall application development.
FEATURES OF LARAVEL
There are many benefits of choosing Laravel over other popular PHP web development frameworks. However, Laravel may not be the top choice; for that, we have Symfony. But Laravel shines for its features used for developing medium and small-sized applications at first blush.
1 Modularity and Libraries
With its Object-oriented framework, Laravel is one of the best packages available. Several pre-installed libraries fully support modularity. The most significant benefits stem from the organisation and old working style of engineers who worked with object-oriented languages. The modular design allows for excellent unit testing and high-level integration.
2 Template Engine
Laravel framework come under consideration for the built-in lightweight application that can come in use to create fabulous layouts using dynamic content seeding. Moreover, it offers multiple widgets incorporating JS and CSS code with robust structures. Templates in Laravel are innovatively crafting simple as well as most complex layouts with peculiar.
3 Eloquent ORM
In this way, all the developers can access, create, and edit databases with the help of PHP instead of working on SQL for object-relational database related queries. ORM makes linking, integrating, and managing everything in a relational database a lot easier and faster. When designing large systems, the necessity to code in a single language is critical; the ORM enables this while keeping the integrating component accessible.
4 Multiple File System
Laravel now offers native support for different file systems, making it easier to work on projects that require a large number of files to import. The multi-file capabilities also allow a whole package to operate on a PC without the need for additional software.
5 Artisan Console
It is the heart of the Laravel framework, as it ensures that code can come into use as little as possible during development. This built-in command-line programme takes care of the laborious and repeated duties for you.
6 Migration System for Database
It is the heart of the Laravel framework, as it ensures that code can come in use as little as possible during development. This built-in command-line programme takes care of the laborious and repeated duties for you. According to requirements, the Artisan control can come into use to generate databases, skeleton codes, and command-line MVC structures. Another fantastic advantage of Artisan is that it allows developers to do things their way, allowing them to construct commands that meet their needs.
7 MVC Support
Modular view control ensures the best of both worlds by allowing all units in a modular design to be controlled from a single location while working in an integrated environment. Laravel supports the widely used MVC architecture in its entirety for ease and versatility. It improves performance, allows for better and faster documentation, and enables numerous functions to perform.
8 Security
Laravel is getting better with each version, and it now contains a lot of security features. The Bcrypt Hashing Algorithm is Laravel’s most notable security feature. This algorithm adds many layers of encryption to a password, making it unhackable and uncrackable.
9 Unit Testing
The Laravel framework is a dream come true for many folks who have worked in a modular fashion their entire lives. This framework has given developers the ability to write unit tests for their code, resulting in a well-integrated end product. Here, the only thing they need to be concerned about is how they write code units, as Laravel makes merging those units into a whole application simple.
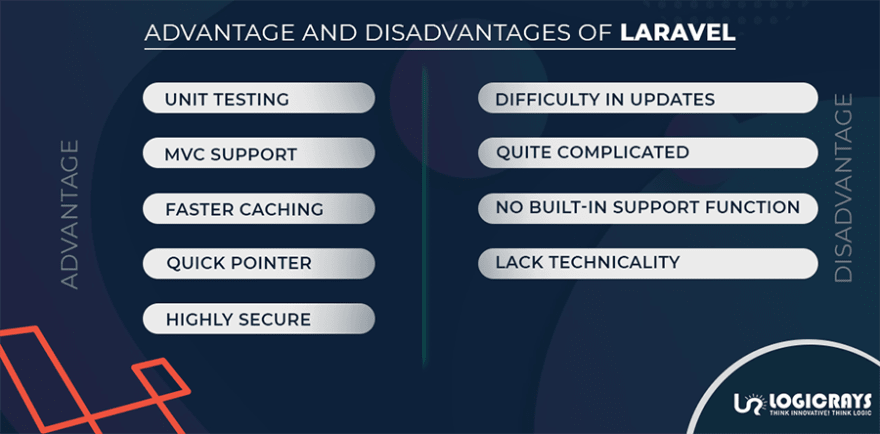
PROS OF LARAVEL
1 Built-in authorisation systems: In Laravel, you get control over role-based access control and user authentication. It helps in the easy processing of data access requests and rejects reauthorisation proposals and security access control.
2 MVC architecture: It offers detail-oriented documentation, improved performance, and numerous built-in features more than PHP environments.
3 Cache memory integration helps you build a high-performance backend, faster task execution, and advanced memory management.
4 Seamless automation testing: With Laravel, it is possible to test individual units rather than the entire product. It offers faster testing because of automation, it automatically addresses the gap that may exist while trying essential back-ends, and specific performance factor is set through setting multiple scenarios.
5 Simple URL routing setup: Inside the structure, it is possible to create links to named routes. It offers you better interactivity & UX, reduced empty URLs and redirects, and automatically loads URL routing configuration.
6 Smooth database migration: Laravel provides you to expand your databases with minimal risk of losing data. Moreover, it gives you a Built-in database migration mechanism and accelerated database synchronisation.
7 Built-in libraries: Laravel offers more than 20 built-in libraries. The role of the cashier here is to create all the billing that also automates different tasks like changing subscription processes, processing coupons and even generating PDF invoices.
8 Detail-oriented documentation: Each framework version comes with comprehensive documentation. When it comes to techniques, code types, and classes, this is extremely useful.
CONS OF LARAVEL
1 Lack of technical talent: Laravel may appear to be straightforward because of its automated functions. It is deceptive. Because many developers exaggerate their abilities, there aren’t many extremely skilled Laravel professionals.
2 No built-in support function: Laravel comes with limited built-in support because it is a small framework. But, the problem with built-in utilities can resolve with built-in utilities.
3 Things are slightly complicated: Some features of Laravel can be simple because it has cumbersome documentation that not every developer can cope with
4 Difficulty with updates: Platforms that offer long term support usually face problems after updates. Laravel does come with some complications in its updates, but these problems can resolve quickly.
NODE.JS OVERVIEW
Node or Node.js is an open-source, cross-platform runtime environment used to execute Javascript codes outside the browser. We frequently use this cross-platform runtime environment to create backend services, which are also known as APIs or Application Programming Interfaces. Moreover, our client application powers by Node.js, a highly scalable, data-intensive, and real-time backend service.
Node is simple to learn and use, and it’s ideal for prototyping and agile development. It also comes in to create super-fast, highly scalable applications like PayPal, Uber, Netflix, Walmart, and a slew of others.
FEATURES OF NODE.JS
The features of Node.js will astonish you to the very core. Node.js has features that set it apart from other popular programming languages, making it more popular for back-end development. Take a peek at some of the cool features of Node.js for backend development:
1 Fast code execution
NodeJS will simultaneously, its vast number of tech titans are using Node.js is fire off all of those requests, ensuring that they are all processed when they return. Its library is swift for code execution because it developed on Google Chrome’s V8 JavaScript engine. A syntax tree is a tree that represents the syntactic structure of JavaScript code. Ignition generates bytecode using the interpreter, which is a syntax tree. TurboFan, the optimising compiler, eventually converts the bytecode to optimised machine code.
2 Highly scalable
In contrast to traditional servers, which establish restricted threads to process requests, the Node.js server responds in a non-blocking manner, making it more scalable.
3 Single-threaded
Node.js use a single-threaded approach with event looping. As a result, compared to typical servers like Apache HTTP Server, it can handle a far more significant number of requests.
4 No buffering
When uploading audio and video files, Node.js substantially decreases the processing time. Data never buffers in Node.js applications; instead, data is output in chunks.
5 Node package manager (NPM)
With over 50,000 bundles available in Node Package Manager, any functionality that comes in use for an application may be quickly loaded. The Node community is massive, and there are several permissive open source projects available to help you save time. Simple aids and charts to full-fledged frameworks are all available in these libraries.
6 Asynchronous programming
Event-driven IO is used to handle multiple requests at the same time. The APIs in Node.js are all unusual. According to this component, if a Node receives a request for an Input/Output operation, it will conduct that work silently while planning other solicitations.
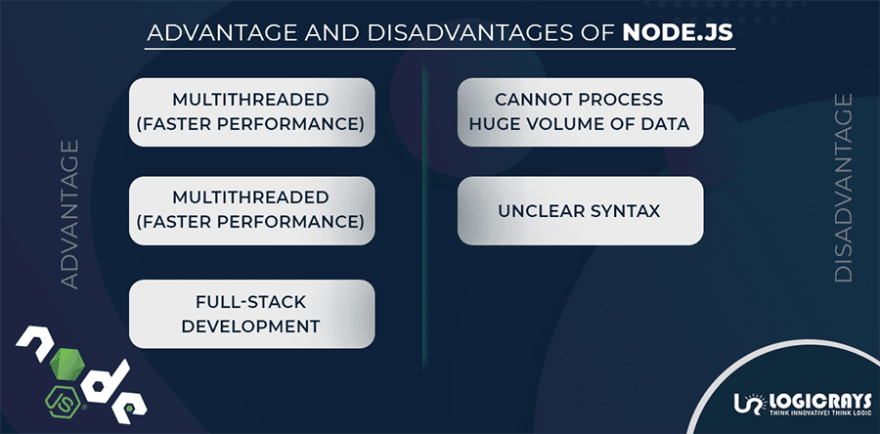
PROS OF NODE.JS
1 Easy scalability: Developers worldwide find it very easy to scale the applications vertically and vertically.
2 Easy to learn: Because JavaScript is one of the most widely used programming languages, most front-end engineers are familiar with it. It becomes much more straightforward for them to begin using Node.js on the backend. It is simpler to learn Node.js, and to work with it takes less time.
3 High performance: Node.js interprets JavaScript code using Google’s V8 JavaScript engine, as previously stated. The JavaScript code is directly compiled into machine code by this engine. It simultaneously makes it much easier and faster to put the code into action. Because it provides non-blocking I/O operations, the runtime environment improves the speed of code execution.
4 Fullstack JavaScript: Node.js is a full-stack JavaScript that may come in use to serve both client and server-side applications. As a result, you won’t need to hire different developers for backend and front-end development. It helps you save both money and time.
5 Extended support: Developers can obtain extended permission for various commonly used tools using Node.js. If you wish to test the source code of a Node.js application, you can use Jasmin or other unit-testing tools to accomplish it. Let’s have a look at an example.
Similarly, you can use npm, a robust package manager, to identify and instal the project’s dependencies.
6 Highly extensible: Node.js is known for being highly extendable, which means you may adapt and extend it to meet your specific needs. It also comes with built-in APIs for creating HTTP, TCP, and DNS servers, among other things. JSON can also come in use to provide a means for data to be exchanged between the web server and the client.
7 Advantages of caching: The Node.js open-source runtime environment also allows for the caching of single modules. Every time the first module is requested, it caches in the programme memory.
Because caching helps programmes load web pages faster and respond to users more quickly, developers don’t have to re-execute the codes.
CONS OF NODE.JS
1 API is not stable: Every developer must face the Application Programming Interface (API) that keeps changing at persistent intervals and is not stable. Occasionally, a new API arrives with several modifications that are backwards incompatible. As a result, developers must make changes to the accessible code bases to ensure compliance with the current Node.js API version.
2 No robust Library support system: JavaScript does not have complete and well-fitting library services compared to other programming languages. Here, the user’s compulsion to support the standard library to execute various tasks as in Object-Relational Mapping (ORM), image processing, XML parsing, etc. It makes it very tough for the developers to implement the everyday programming tasks in Node.js.
3 Asynchronous programming model: If you wish to make the application more scalable, you will adopt the asynchronous programming model. However, in comparison to linear blocking I/O programming, many developers may find this programming approach more complex.
Another disadvantage of asynchronous programming is that the code tends to become clunky, forcing programmers to rely on nested calls.
CONCLUSION
We hope that this article, Laravel vs Node.js, must have given you a clear perspective where we hope that you’ll be able to choose the perfect backend framework for your next web app. Selecting an ideal framework for your web app can be tricky, but you have to keep in mind that your framework will depend on your web application’s requirements. Keep an eye on it and choose wisely.
Suppose you have an excellent web application idea and you don’t know where to start. In that case, you can Hire Dedicated Laravel Developers if your project depends on Laravel, must or you can Hire Node.js Developers if your projects need to build on Node.js.
Choice is yours. With our expert help, you can get the best results to bring a positive change in your business to a different level.
This is it!
Ciao.










Top comments (0)