IP stands for "Internet Protocol." It's a set of rules and protocols that govern how data packets are sent, received, and routed across networks on the internet. IP addresses are numerical labels assigned to devices (like computers, servers, and network devices) on a network that use the Internet Protocol for communication.
IP addresses serve two main purposes:
Host Identification: Every device connected to a network, including the internet, is assigned a unique IP address. This address is used to identify and locate the device on the network. It's similar to a street address for a physical location.
Routing: IP addresses are used by routers to route data packets between devices on different networks. When you send a request to a website, for instance, your request is broken down into data packets, and routers use the destination IP address to determine where to send each packet to reach its intended destination.
There are two main types of IP addresses:
IPv4 (Internet Protocol version 4): This is the most common type of IP address you'll encounter. IPv4 addresses are composed of four sets of numbers separated by periods (e.g., 192.168.1.1).
IPv6 (Internet Protocol version 6): With the increasing number of devices connected to the internet, IPv6 was introduced to provide a larger address space. IPv6 addresses are longer and are written in hexadecimal format (e.g., 2001:0db8:85a3:0000:0000:8a2e:0370:7334).
IP addresses are a fundamental part of how the internet works, allowing devices to communicate with each other across networks and enabling the exchange of data that powers the web, email, streaming, online gaming, and more.
INTEGRATION:
Step 1:
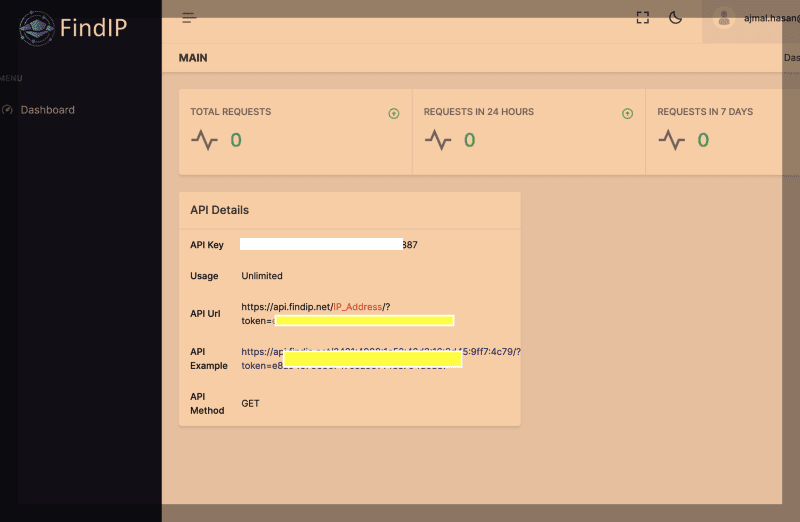
Go to Link and create account and after logging in copy the dummy URL with token. This URL will be used for getting client information.
Step 2:
To get client IP address call the api:
export const GET_IP_ADDRESS_API = 'https://api.bigdatacloud.net/data/client-ip'; //'https://api.ipify.org?format=json'
Thats it, below is full code example:
constants.js
export const GET_IP_ADDRESS_API = 'https://api.bigdatacloud.net/data/client-ip'; //'https://api.ipify.org?format=json'
const NEXT_PUBLIC_FIND_IP_KEY = 'dc2b------------1f'; // from https://www.findip.net/
export const getClientDataFromIP = ipAddress =>
`https://api.findip.net/${ipAddress}/?token=${NEXT_PUBLIC_FIND_IP_KEY}`;
helperFunction.js
export const getIPDataClient = async () => {
try {
const response = await fetch(GET_IP_ADDRESS_API);
const data = await response.json();
if (data?.ipString) {
const res = await fetch(getClientDataFromIP(data?.ipString));
const dataIP = await res.json();
if (data && dataIP) {
return {...data, ...dataIP};
}
}
return {};
} catch (error) {
return null;
}
};
HomeScreen.js
// Call the async function and handle the result
(async () => {
try {
const result = await getIPDataClient();
console.log('getIPDataClient', result);
alert(JSON.stringify(result));
} catch (error) {}
})();
// Call the async function and handle the result
RESPONSE:
[
"getIPDataClient",
{
"ipString": "xxx.xxx.xxx.xxx",
"ipNumeric": 34242432,
"ipType": "IPv4",
"isBehindProxy": false,
"city": {
"geoname_id": 4535342,
"names": {
"de": "Neu-Delhi",
"en": "New Delhi",
"es": "Nueva Delhi",
"fr": "New Delhi",
"ja": "ニューデリー",
"ko": "뉴델리",
"pt-BR": "Nova Deli",
"ru": "Нью-Дели",
"zh-CN": "新德里"
}
},
"continent": {
"code": "AS",
"geoname_id": 4535345,
"names": {
"de": "Asien",
"en": "Asia",
"es": "Asia",
"fa": " آسیا",
"fr": "Asie",
"ja": "アジア大陸",
"ko": "아시아",
"pt-BR": "Ásia",
"ru": "Азия",
"zh-CN": "亚洲"
}
},
"country": {
"geoname_id": 214343,
"is_in_european_union": false,
"iso_code": "IN",
"names": {
"de": "Indien",
"en": "India",
"es": "India",
"fa": "هند",
"fr": "Inde",
"ja": "インド",
"ko": "인도",
"pt-BR": "Índia",
"ru": "Индия",
"zh-CN": "印度"
}
},
"location": {
"latitude": 28.6139,
"longitude": 77.209,
"time_zone": "Asia/Kolkata",
"weather_code": "INXX0096"
},
"postal": {
"code": "110001"
},
"subdivisions": [
{
"geoname_id": 1273293,
"iso_code": "DL",
"names": {
"de": "Delhi",
"en": "Delhi",
"fr": "Delhi"
}
},
{
"geoname_id": 8347332,
"names": {
"en": "New Delhi"
}
}
],
"traits": {
"autonomous_system_number": 24560,
"autonomous_system_organization": "Bharti Airtel Limited",
"connection_type": "Cable/DSL",
"isp": "Bharti Airtel",
"organization": "Bharti Airtel Ltd.",
"user_type": "residential"
}
}
]







Top comments (0)