In this blog post you'll learn how to create a Full Stack Airbnb Clone using Amplication.
Features of the AirBnb Clone
- Built using Next.js
- Styled with Tailwind CSS
- Backend generated using Amplication
- State Management with Zustand
- Realtime Maps using Mapbox API
- Login Signup using JWT Tokens
- API Call's using Axios
Functionalites of the AirBnb Clone
- Create Listings
- View Listings
- Book Listings
- Delete Listings
- Add Listing to Wishlist
- Remove Listing from Wishlist
- View booked Listings
- Search Listings
- Search Listings using Map
- View Listings Data on Map
This blog post is a part of my Youtube video. Check out the amazing video.
Unleashing the Power of Amplication: Accelerating Software Development with Ease
Amplication is an open-source development tool designed to simplify and expedite the process of building web applications. With its user-friendly interface and a wealth of features, Amplication empowers both developers and organizations to create robust and scalable applications quickly, saving valuable time and resources in the process.
The platform is centered around the concept of a low-code development environment, which allows developers to build applications by configuring and connecting pre-built building blocks rather than writing code from scratch. This approach dramatically reduces the amount of manual coding required, enabling teams to focus on creating business logic and delivering a polished end product.
Step 1: Fork the starter git repository:
Clone this git repository to get starter files for the Airbnb Clone.
Step 2: Create a amplication account
Head over to amplication login and connect your github.
Step 3: Create your first service
Now you need to create a service for amplication which in turn generate your backend code. Give it a meaningful name.
We are going to name it AirBnb and hit continue.
Step 4: Connect with Github and Select Repository
Now you need to connect with Git. There are various options available but we are going to use Github for our git provider.
After you connect with github you need to select a repository. Select the airbnb repo.
Now hit continue.
Step 5: Selecting GraphQL / RestAPI & Swagger UI / Admin UI
In this step you can enable the options for support of the GraphQL API, the REST API & Swagger UI and the Admin UI provided by Amplication.
We are going to enable all the options here. Though we will not be using the GraphQL API for the app but for the demo purposes we are enabling it.
We are going to use the REST API's through out the AirBnb clone. Also we will be using Swagger to test out the API's.
Step 6: Selecting the type of backend structure generated by Amplication.
Amplication provides two types of structure for the generated code.
Polyrepo
If you are using a polyrepo, Amplication will push the code to the root of the repo in separate folders for the server and the admin-ui.Monorepo
If you are using a monorepo, you can select the folder where you want to save the code of the service. “apps”, “packages”, “ee/packages” all are valid.
We are going to use the Polyrepo option for this project.
It will generate two folders into the root of our repository, named as server and admin-ui
Now hit continue.
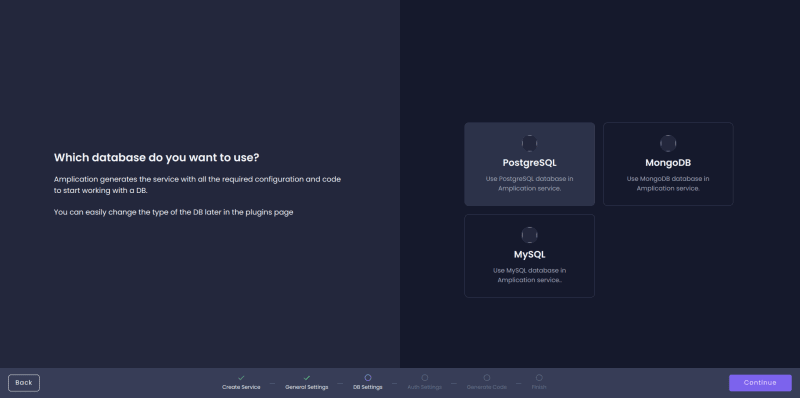
Step 7: Select the database.
Amplication provides three types of database at the moment.
- PostgreSQL
- MongoDB
- MySQL
Amplication generates the service with all the required configuration and code to start working with a DB.
You can easily change the type of the DB later in the plugins page
For this AirBnb Clone we are going to use the PostrgreSQL DB.
Now hit continue.
Step 8: Selecting a Templates for your Project
Amplication provides two options for your entities.
Empty
Manually define your own entities and fieldsUse a Template
Pre-defined set of entities and fields Address, Orders, User
You can start from scratch or select a demo template.
We are going to select the empty option here.
Hit continue.
Step 9: Selecting Auth Services
Amplication provides in built auth module that pre generates code for you authorization and authentication.
For this Amplication provides two options
Include Auth Module
Generate the code needed for authentication and authorizationSkip Authentication
Do not include code for authentication
For our AirBnb clone we are going to use the auth module provided by Amplication so we are going to select Include Auth Module Option.
Now hit continue
All the initial setup is done and now Amplication will generate the code. Wait for it to generate. This may take a minute or two.
After the code is generated you can see the following screen that the code has been generated.
Now you select view my code button and it will redirect you to the Github Page
Step 10: Merge the pull request generated by amplication
Now after every change in Amplication service it will generate a new pull request that needs to be merged in Github with our code.
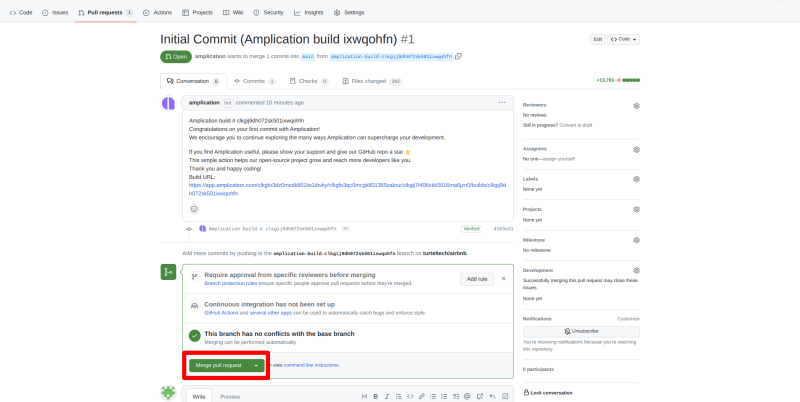
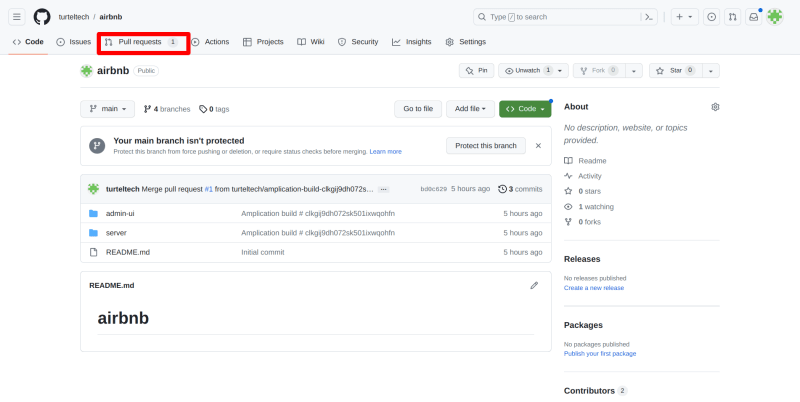
Now on the Github Pull Request page you have to merge the code with Merge pull Request button.
You can also check the code generated by Amplication by clicking the Files Changed Option
This will show you all the code generated by Amplication.
Now head over to the amplication tab and hit continue.
You will see the success page.
You have successfully setup your Amplication app.
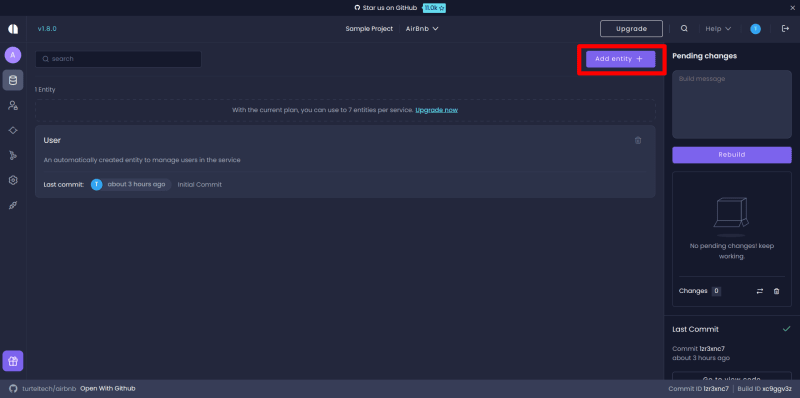
Now click on create entities option to create entities.
Entities are like table in DB.
Now there is a predefined entity here which is for users in your application.
Setting up Amplication Entities
We will be using four entities in our AirBnb Clone
- user: Manages all users with their details.
- listings: This will store all entities created by a user.
- trips: If a user books a listing then it would be stored in this entity.
- wishlists: If a user add a listing into their wihshlists then this would be stored in the Wishlists entity.
Setup Listings
Now click on Add Entity button on Top Right Corner
On the new Entity Modal screen type listings as the name of new entity and hit create entity.
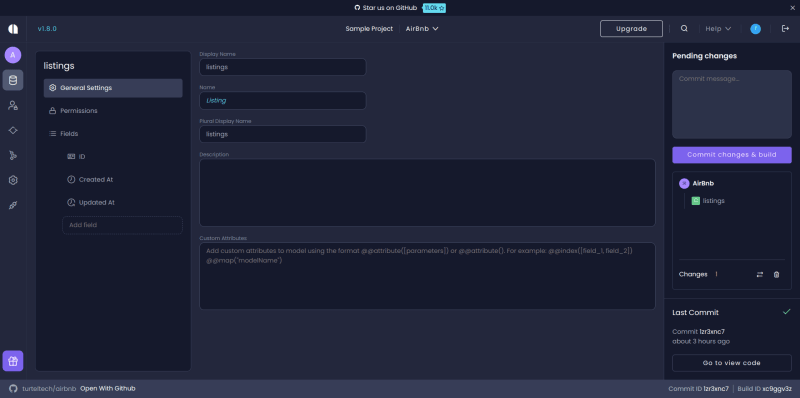
Now you will be redirected to the listings entity details page.
From here you can add new fields to your entity or even give granular permissions to the entity according to the roles.
Now from here we need to create some fields that we are going to use for our AirBnb Clone.
title Field
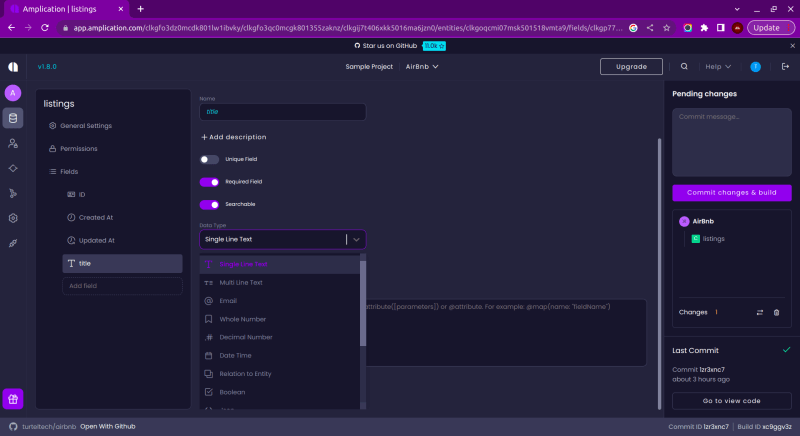
Click on the add field button
Write title as the name and click on + right beside it.
You can see that the the new field is created and there are various options to configure.
We are going to mark this field as required.
Also we will select the Data Type as Single Line Text from the dropdown.
Amplication provides various Data Type according to your needs an takes care of the constraints on your code as needed according to the data type.
Now amplication auto saves everything after each change so your selections are already selected
description Field
Do the same process for description, but for the datatype we will change to Multi Line Text.
locationType Field
This field will store the type of location of the listing, whethere it is a house, flat, bunglow, etc.
Do the same process as we followed for the title field.
placeType Field
This field will store the details like if there is a full room to this place, is this place shared, etc.
Do the same process as we followed for the title field.
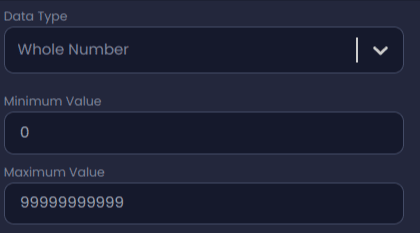
price Field
This field will store the price of the listing.
For the datatype we will use the Whole Number type.
The minimum and maximum value would be set by default. We do not need to change it.
mapData Field
This field will store the maps cordinates for the Mapbox to load the specific location with the accurate marker.
For this field we will select the datatype as the Json type, because we will have json data inside of it.
locationData Field
This field will store the location Data like the pincode, address, city, etc.
This will be a Json data type.
placeSpace Field
This will store the total rooms and total guests the place can have.
This will be a Json data type.
photos Field
This will store the links of the photos for the listings.
This will be a Json data type.
listingCreatedBy field
This field will store the data of the user that created this listing.
This would be relation to the User entiity.
Select the data type as Relation to entiity.
In the Relation Entity Dropdown Select the User Entity.
And select the One 'listings' can be related to one 'listingCreatedBy' option.
This means that one user can create many listings.
That's it. With this we have created our listings Entity.
Setup Wishlists
This entity will store the wishlists of the user.
user field
This will store which user has added the listing.
The data type will be Relation to Entity with the user, with the One 'wishlists' can be related to one 'user' option toggled.
listing Field
This will store which listing has added by the user.
The data type will be Relation to Entity with the user, with the One 'wishlists' can be related to one 'listing' option toggled.
That's it for the wishlists entity.
Setup Trips
This will store the trips that has been booked by the user.
We will follow the same procedure for the trips as we did for the wishlists with the same field names and same relations.
And that's all for the Trips entity.
Now we have created all the entities that is required and we can build our app and push the code over to github.
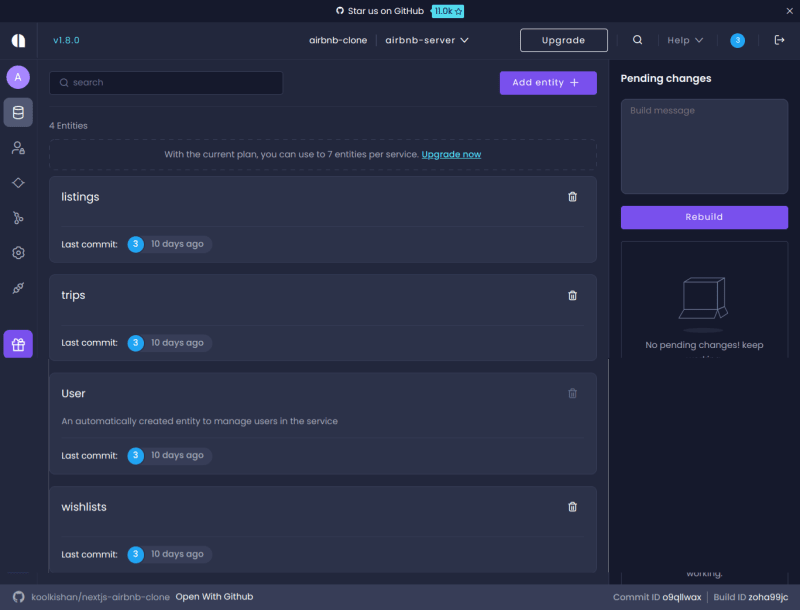
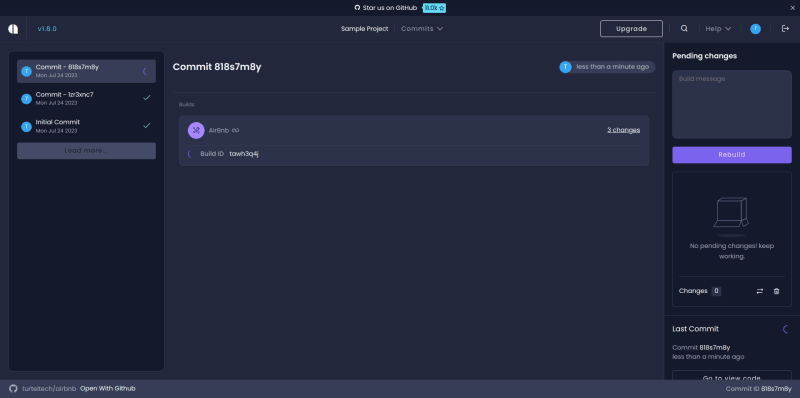
Build and publish the code to Github
You can see that we have some pending changes in the right sidebar. We need to push these changes to github to integrate it with our app.
Click on the Commit Changes & build button.
With this Amplication will start building your code.
As soon as the build would be successfull the code would be pushed over to the Github.
Now head over to your github repository.
Now click on the Pull requests
Click on the pending pull request that is generated by the Amplication bot.
Now you will see the request page. You can either check the code or merge the pull request to merge it with the main source code.
Now we have successfully generated the backend code with Amplication.
Setup Local App
Now we need to setup the app on our local machine.
For that clone the repository or pull your source code from git.
Now to setup the app we need to install the dependencies.
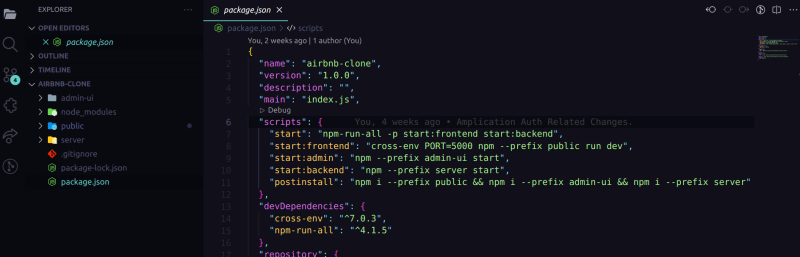
For this there's already a pacakge.json file created in the root of the directory.
You need to run npm install.
This will install the root dependencies.
After this you need to run the npm run postinstall script to install the frontend, backend and the admin-ui dependencies.
After the process is completed your app is successfully setup with the backend code generated with Amplication.
Now for starting the app you can run npm run start.
Amplication REST API's with Swagger
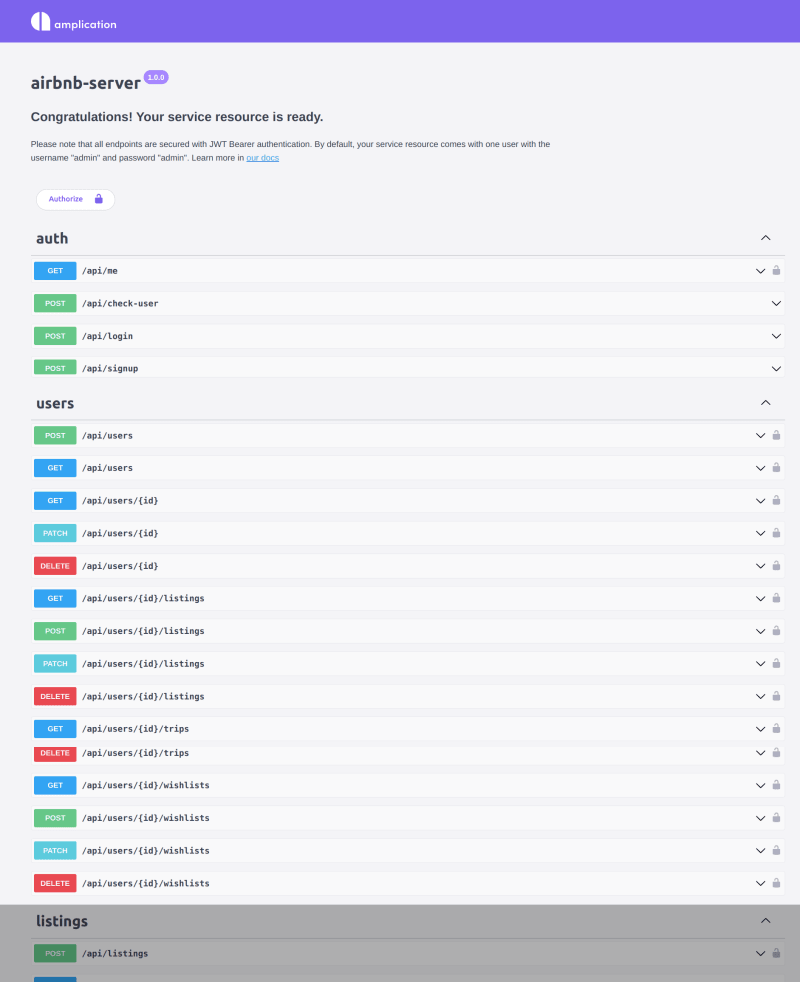
If you want to check the API's generated by Amplication, head over to http://localhost:3000/api.
This will open the Swagger UI with all the API's. You can test out API's here.
But wait there's something more,
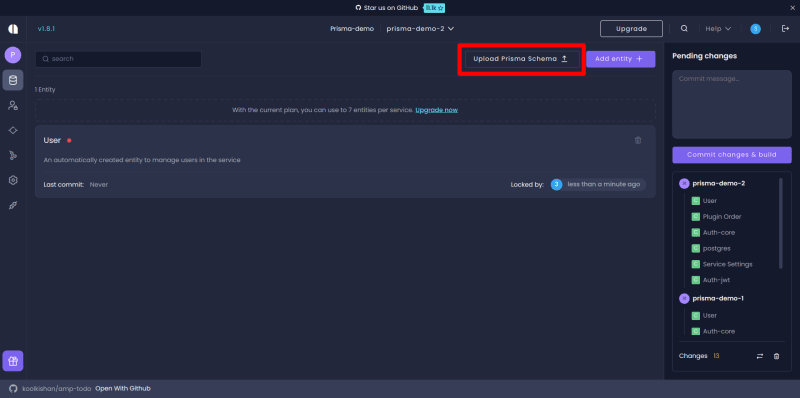
Amplication introduces a groundbreaking feature: Upload Prisma Schema.
If you find yourself in the midst of the development phase and wish to seamlessly transition to Amplication's services, this powerful tool will be a game-changer.
Imagine having the ability to effortlessly import your Prisma schema into Amplication, enabling the automatic generation of entities and relationships required for your application. This simplifies the migration process, saving you time and effort while ensuring a smooth transition to Amplication's services.
With Amplication's Upload Prisma Schema feature, you can take your development project to the next level, leveraging the platform's robust capabilities to accelerate your app's progress. The integration of your existing Prisma schema will pave the way for a more efficient and productive development experience.
Here's what the process looks like,
This feature is still in beta mode and would be available to end users shortly.
Conclusion
This blog post has taken you through the process of creating a Full Stack Airbnb Clone using Amplication, a powerful open-source development tool. With Amplication's low-code development environment, developers can build web applications by configuring and connecting pre-built building blocks, reducing the amount of manual coding required. The post covered the various features and functionalities of the Airbnb Clone, including real-time maps, JWT-based authentication, API calls using Axios, and more.
The step-by-step guide walked you through setting up the project using Amplication, creating entities for listings, wishlists, and trips, and how to push the code to GitHub for integration. Additionally, it demonstrated how to test the REST APIs generated by Amplication using Swagger UI.
By leveraging Amplication's capabilities, developers and organizations can accelerate software development, saving valuable time and resources, and deliver robust and scalable applications. Whether you're a seasoned developer or just starting, Amplication provides a user-friendly platform for building impressive web applications with ease. So, go ahead and unleash the power of Amplication in your next development project! Happy coding!
This tutorial was a part of my Youtube video. Check out the entire video.















































Top comments (7)
I really like the way you create tutorials. Thanks for using Amplication this time.
I am Community Manager at Amplication. Feel free to ask me anything related to it!
Thanks a lot for this
Absolutely love this article.
The way it is structured and the images…it's great.
Learned a thing or two.
Thanks for sharing.
Happy to help.
This is really nice!!
thanks!