Introduction
Markdown is a lightweight markup language that allows you to format plain text in a structured way, making it a popular choice for creating content across various platforms. Whether you're a coding enthusiast or a novice, Markdown's simplicity and versatility can streamline your content creation process. In this comprehensive guide, we'll explore the key features of Markdown that can empower you to create visually appealing and organized documents.
Feel free to checkout the below video I made for this tutorial as well.
Feel free to star ⭐️ the Github repo as well. Where I have added everything in a systematic order in the repository. Feel free to raise issues/PRs in the repo as well!
 devarshishimpi
/
markdown-tutorial
devarshishimpi
/
markdown-tutorial
This repository contains a well crafted tutorial that covers the aspects of Markdown, from the basics to advanced techniques.
Markdown Tutorial
This repository contains a well crafted tutorial that covers the aspects of Markdown, from the basics to advanced techniques.
Please give this repo a ⭐ if you found it helpful!
Feel free to checkout the below video I made for this tutorial as well.
Headings
Headings play a crucial role in organising your content. Markdown offers six levels of headings, each indicated by an increasing number of hash symbols (#).
These headings provide hierarchy and improve readability, allowing readers to navigate your content effortlessly.
# H1 - Heading 1
## H2 - Heading 2
### H3 - Heading 3
#### H4 - Heading 4
##### H5 - Heading 5
###### H6 - Heading 6
Output:
H1 - Heading 1
H2 - Heading 2
H3 - Heading 3
H4 - Heading 4
H5 - Heading 5
H6 - Heading 6
CodeBlocks
Markdown's ability to display code snippets in a…
1. Structuring Your Content with Headings
Headings play a crucial role in organising your content. Markdown offers six levels of headings, each indicated by an increasing number of hash symbols (#).
These headings provide hierarchy and improve readability, allowing readers to navigate your content effortlessly.
# Heading 1
## Heading 2
### Heading 3
Output:
2. Showcasing Code with Code Blocks
Markdown's ability to display code snippets in a clean and readable manner is invaluable. To display inline code, wrap it with backticks. For example:
`This is inline code`
Output:
This is inline code
To present larger code blocks, use triple backticks:
Output:
This is a codeblock.
3. Organizing Information with Lists
Lists are effective for presenting information in a structured manner. Markdown supports both unordered and ordered lists.
For unordered lists, use hyphens (-), plus signs (+), or asterisks (*) followed by a space:
* Item 1
* Item 2
* Item 3
Output:
- Item 1
- Item 2
- Item 3
Ordered lists use numbers followed by periods and spaces:
1. Step 1
2. Step 2
3. Step 3
Output:
- Step 1
- Step 2
- Step 3
4. Interactive Content with Checkbox Task Lists
Markdown allows you to create interactive task lists using checkboxes:
- [X] Task 1
- [ ] Task 2
Output:
These lists are handy for tracking to-do items or tasks within your documents.
5. Emphasis and Style with Text Formatting
Markdown offers various text formatting options. For bold text, enclose it with double asterisks (bold text). For italic text, use single asterisks (italic text). And for strikethrough text, use double tildes (strikethrough).
**This is a bold text**
*This is italic text*
***This is combined of both***
Output:
This is a bold text
This is italic text
This is combined of both
6. Enhancing Interaction with Links and Images
Adding links and images enriches your content. To insert links, enclose link text in square brackets followed by the URL in parentheses:
[Visit my Github](https://github.com/devarshishimpi)
Output:
For images, use an exclamation mark followed by alt text in square brackets and the image URL in parentheses:

Output:
7. Organizing Data with Tables
Markdown's table syntax is excellent for tabular data:
| Fruit | Emoji |
| ------ | ------ |
| Mango | :mango: |
| Lemon | :lemon: |
Output:
| Fruit | Emoji |
|---|---|
| Mango | 🥭 |
| Lemon | 🍋 |
You can even align content within columns for a polished look.
| Fruit (left) | Emoji (center) | Taste (right) |
| :--- | :----: | ---: |
| Mango is the king of Fruits | :mango: | Sweet and I love it |
| Lemon is good for health | :lemon: | Sour, mix it in the water |
Output:
8. Separating Sections with Horizontal Lines
Horizontal lines help divide your content into distinct sections, enhancing readability:
---
Output:
9. Custom Formatting with HTML in Markdown
Markdown's flexibility is further extended by allowing HTML tags for advanced formatting. For instance, you can align content using HTML attributes like align:
<p align="center">
Yes, you can use allowed raw HTML in a Markdown file. This is a paragraph aligned in the center.
</p>
Output:
10. Embedding YouTube Videos for Dynamic Content
You can embed YouTube videos directly into Markdown:
[](https://www.youtube.com/watch?v=jCgVc9885oQ)
Output:
This makes your content more engaging by incorporating multimedia elements.
11. Including Mathematical Expressions for Technical Content
For math enthusiasts, Markdown supports inline and block mathematical expressions using dollar signs ($):
Inline:
$\sqrt{5}+1$
Block:
$$
\sqrt{5}+1
$$
12. Creating Interactive Drop-Down Sections with DropDown
Markdown's details element lets you create interactive drop-down sections. It's perfect for hiding spoilers or additional information:
<details><summary>Click to reveal</summary>
This is a hidden section. Click to reveal its content.
</details>
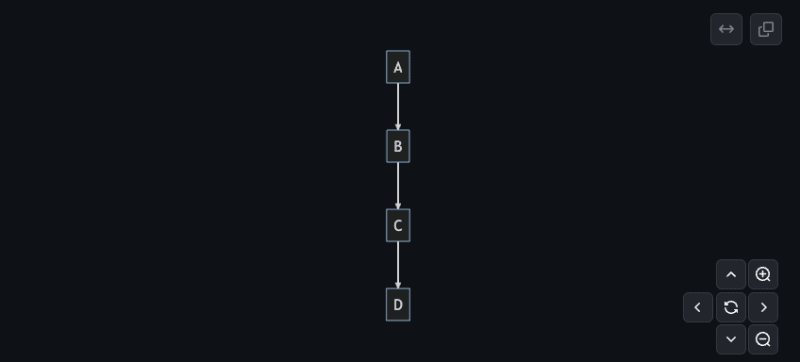
13. Visual Representation with Diagrams
You can create diagrams using the Mermaid syntax directly in Markdown:
Output:
14. Annotating Your Content with Comments
Markdown supports comments that won't appear in the final output:
<!-- This is a comment that won't be visible -->
Conclusion
Markdown is a versatile tool that empowers you to create structured and visually appealing content. With its support for headings, code blocks, lists, formatting, links, images, tables, and interactive elements like checkboxes and drop-downs, Markdown transforms plain text into an engaging and organized document.
Feel free to star ⭐️ the Github repo as well. Where I have added everything in a systematic order in the repository. Feel free to raise issues/PRs in the repo as well!
 devarshishimpi
/
markdown-tutorial
devarshishimpi
/
markdown-tutorial
This repository contains a well crafted tutorial that covers the aspects of Markdown, from the basics to advanced techniques.
Markdown Tutorial
This repository contains a well crafted tutorial that covers the aspects of Markdown, from the basics to advanced techniques.
Please give this repo a ⭐ if you found it helpful!
Feel free to checkout the below video I made for this tutorial as well.
Headings
Headings play a crucial role in organising your content. Markdown offers six levels of headings, each indicated by an increasing number of hash symbols (#).
These headings provide hierarchy and improve readability, allowing readers to navigate your content effortlessly.
# H1 - Heading 1
## H2 - Heading 2
### H3 - Heading 3
#### H4 - Heading 4
##### H5 - Heading 5
###### H6 - Heading 6
Output:
H1 - Heading 1
H2 - Heading 2
H3 - Heading 3
H4 - Heading 4
H5 - Heading 5
H6 - Heading 6
CodeBlocks
Markdown's ability to display code snippets in a…
Feel free to experiment with these features, and remember that practice is key to mastering Markdown. Whether you're writing a blog post, a technical document, or a simple to-do list, Markdown can be your trusty companion for content creation. Happy Markdowning!
Thanks for reading till the end! Please consider supporting me on my socials!
















Top comments (0)